WordPressのテーマ「Cocoon」を有効化
Cocoonをダウンロード
公式サイトから2つのzipファイルをダウンロードしてください。
cocoon-master.zip
cocoon-child-master.zip

テーマのダウンロード
Wordpressテーマ「Cocoon」の親テーマと子テーマのダウンロードページです。
CocoonをFTPでアップロード
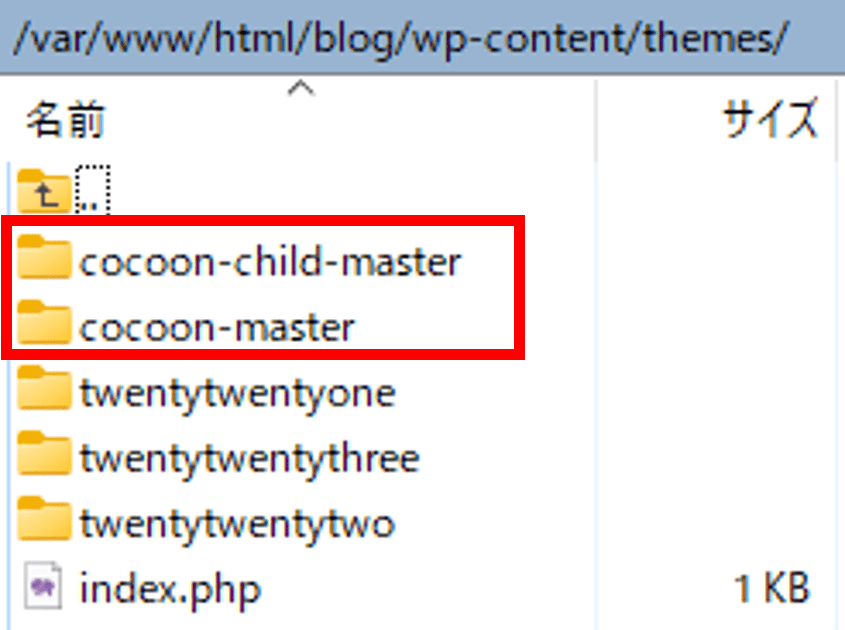
WordPressをインストールしたフォルダ配下に、zipファイルを解凍した中身をアップロードします。私の場合は「/var/www/html/blog/wp-content/themes」です。

Cocoonの有効化
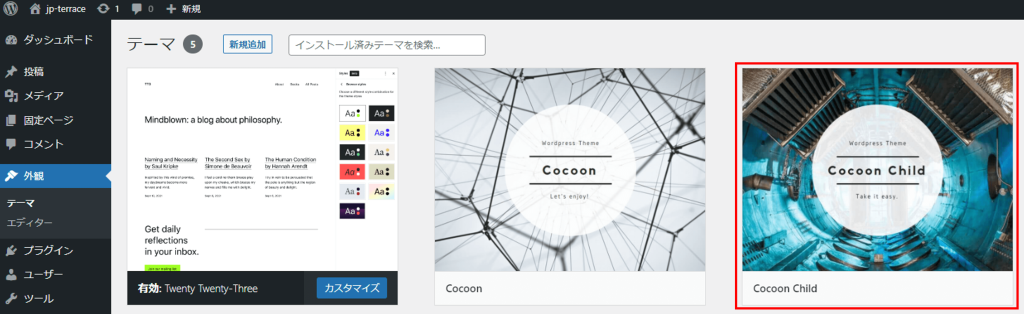
WordPressのコントロールパネルを開き、サイドバーの「外観」→「テーマ」を選択します。FTPのアップロードが成功していれば、Cocoonが2つ表示されます。Cocoonが親テーマ、CocoonChildが子テーマです。

子テーマのほうを「有効化」します。

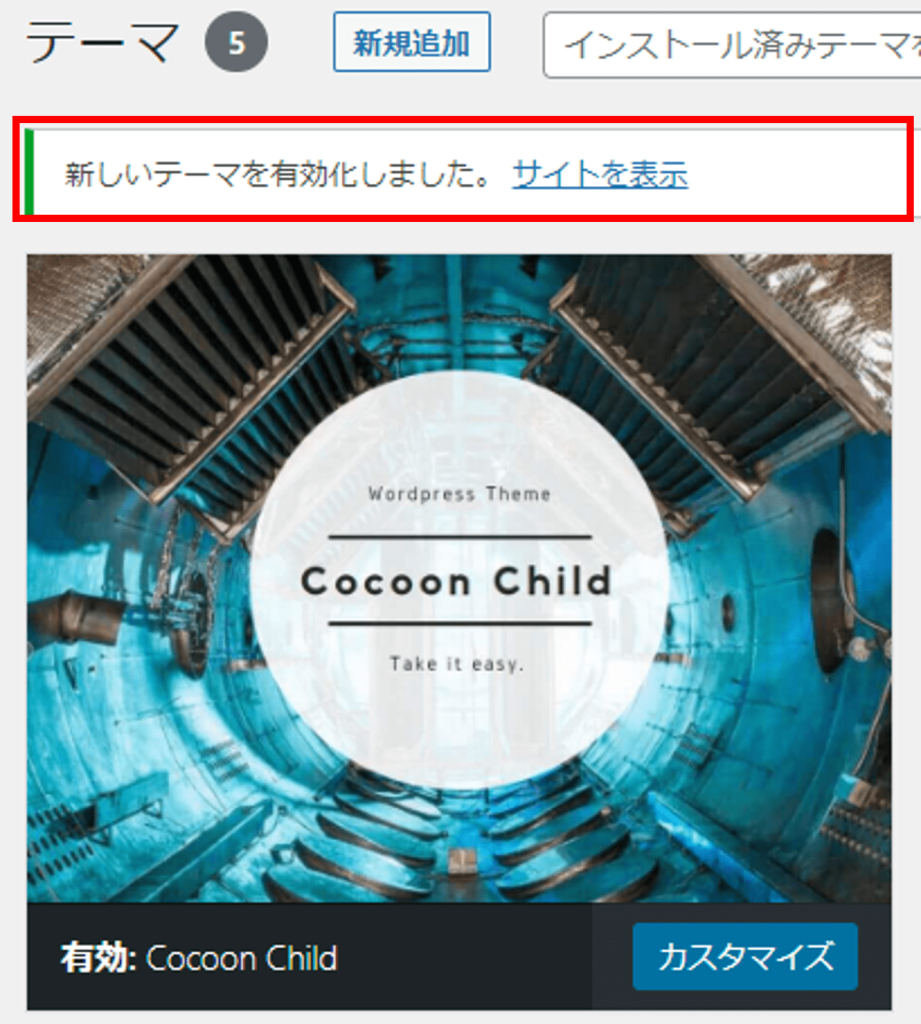
有効化に成功しました。これでCocoonが適用された状態になります。





コメント