選定
「Spring Framework」or「Spring Boot」
俗に「Spring」と言うとおそらくは「Spring Boot」を指していることが多いのではないかと思います。ただ私が経験したことがあるのは「Spring Framework」。純粋なSpringのほうですね。一から色々と自分で作っていく必要があるのが「Spring Framework」です。要はスケルトンモデル。で、今回は私にとって初めての「Spring Boot」でプロジェクトを作成していきます。
「Maven」or「Gradle」
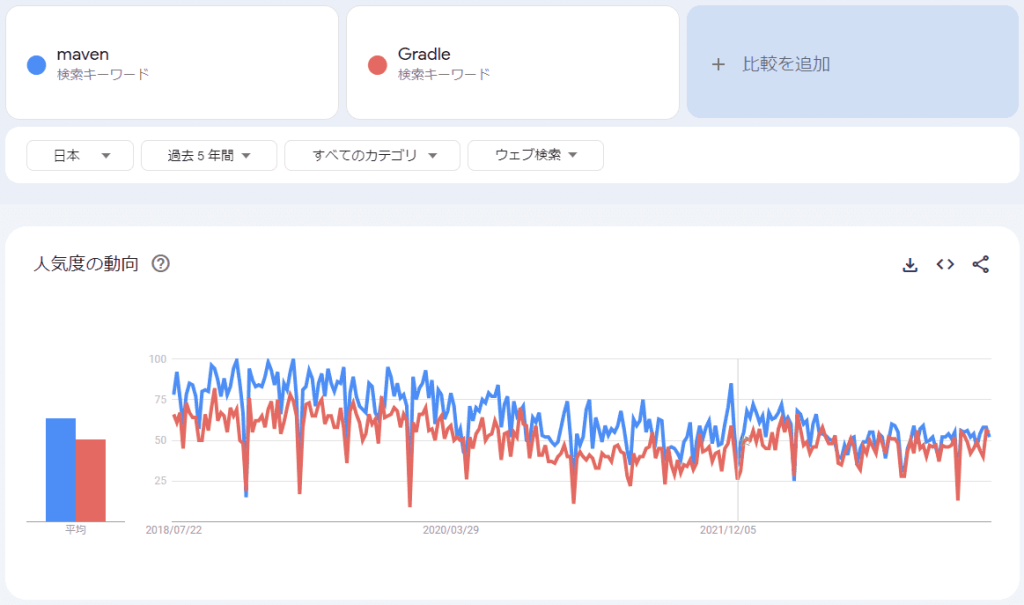
ビルドツール何使おう?これも悩まれる方が多いと思います。私が使った事があるのはMaven。正直普通にプロジェクト作って、本番用デプロイするのにMavenでも当然問題ありません。ただMavenは依存関係とかで結構ハマった記憶は残っています。MavenとGradleでどういった違いがあるのかを検証するために今回はGradleを選択しました。ちなみに検索ワードでのシェアは拮抗してました。

プロジェクト作成
Spring Initializr
「Spring Initializr」を使用することでプロジェクトのひな型を作成することが出来ます。以下2つの方法で使用することができますが、今回はEclipse上で「Spring Initializr」を使用します。
- Eclipse上で「Spring Initializr」を使用する
- ブラウザで「Spring Initializr」を使用する
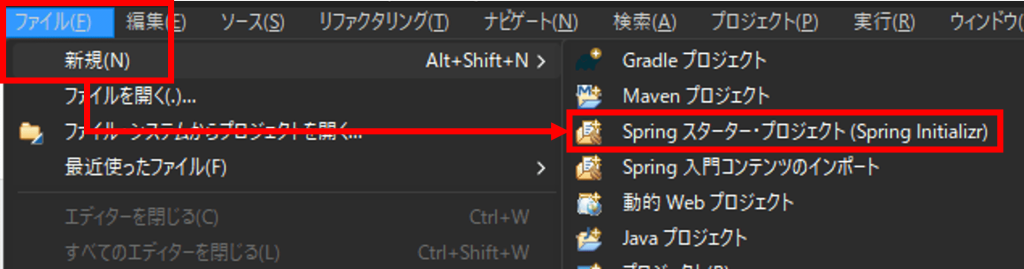
「ファイル」 → 「新規」 → 「Spring スターター・プロジェクト」を選択します。

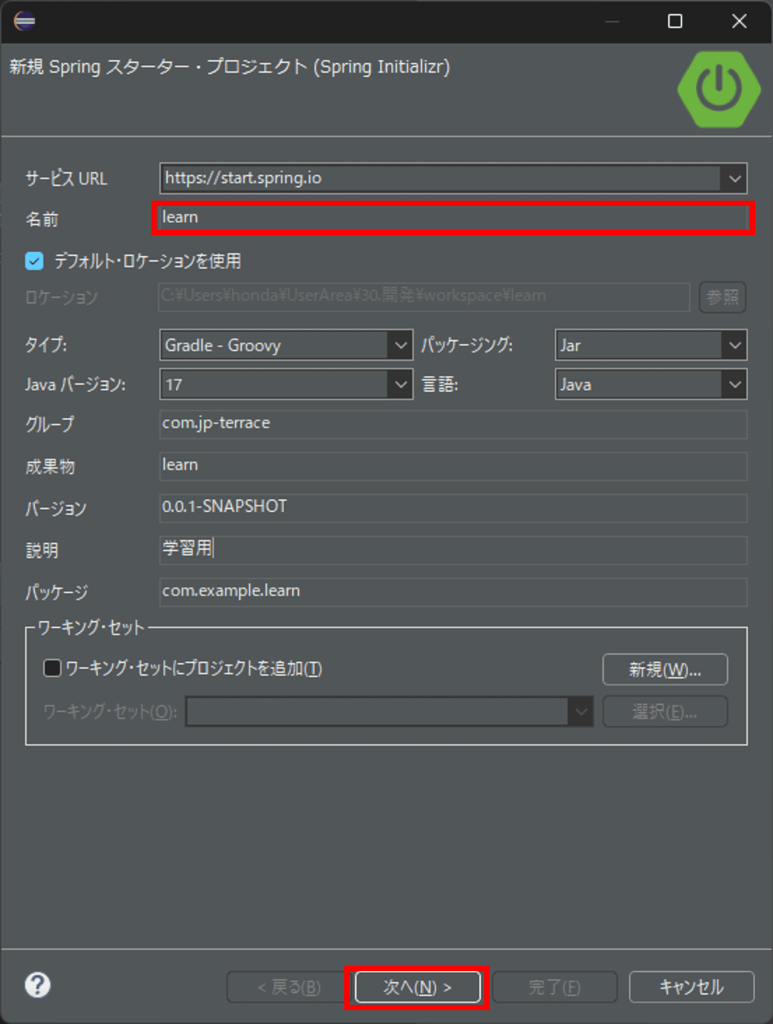
プロジェクトの基本設定
今回はプロジェクトの「名前」のみ変更しました。JavaバージョンはLTSの17がデフォルトで選択されています。

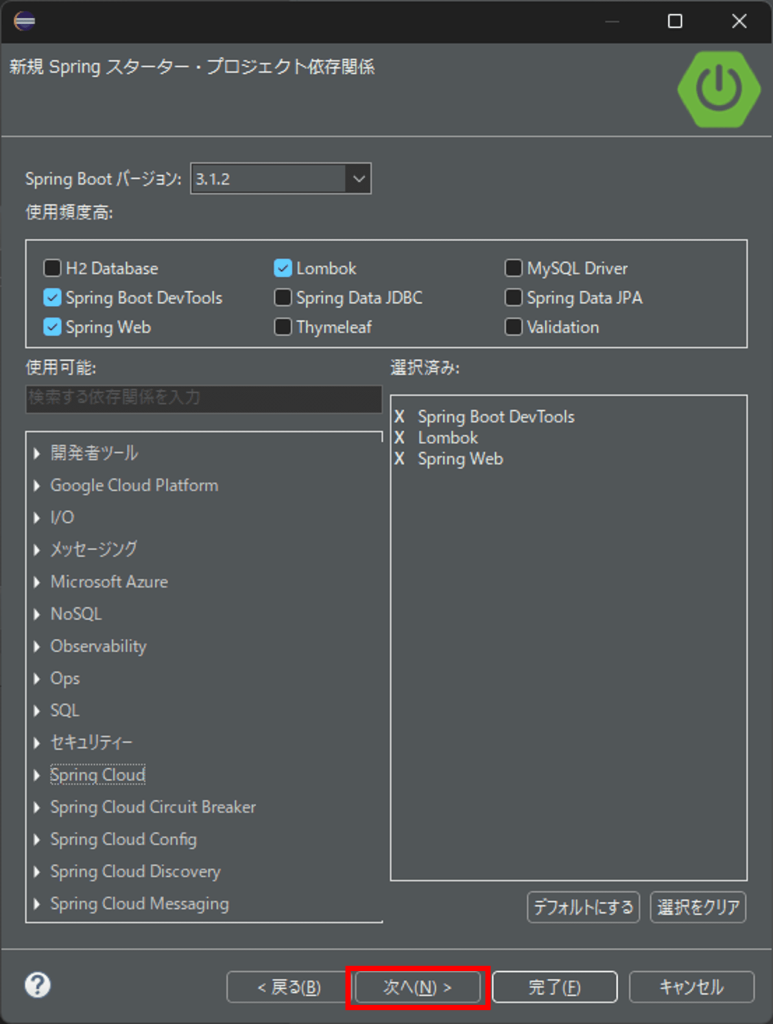
プロジェクトの依存関係
依存関係はデフォルトのままにしました。Thymeleafを使いたいなどある場合、ここで選択できます。

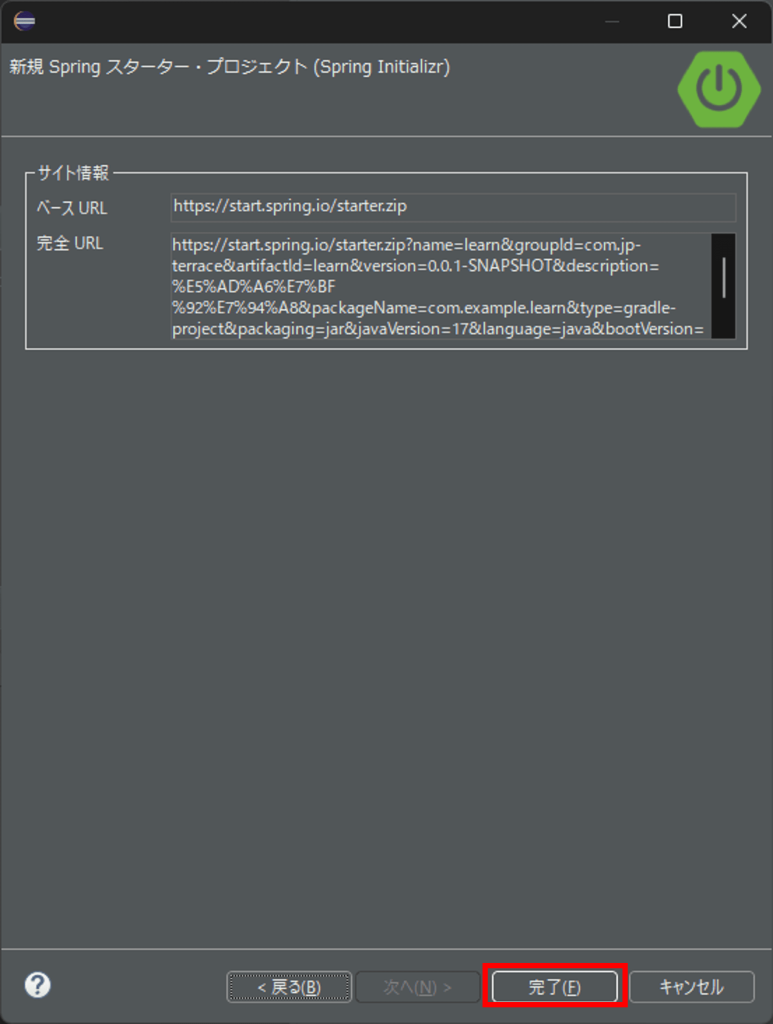
サイト情報の確認
完了を選択します。

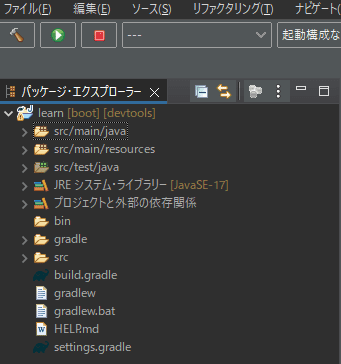
プロジェクト作成後の状態
プロジェクトの作成が完了した後の状態は以下の通りです。

起動してみる・・・
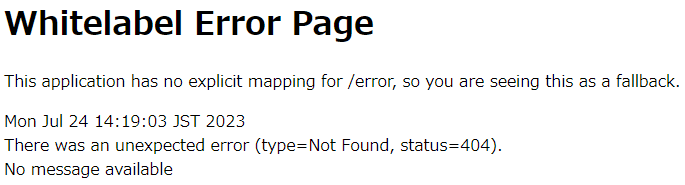
「http://localhost:8080/」にブラウザでアクセスするとエラーになります。
Whitelabel Error Page …
プロジェクト作成直後はルーティング(URLごとにどのページを表示させるかなどの設定)やページ自体が用意されていませんのでエラーになります。

パッケージ(フォルダ)を作成する
エラーを解消するためにトップページを作成していきます。
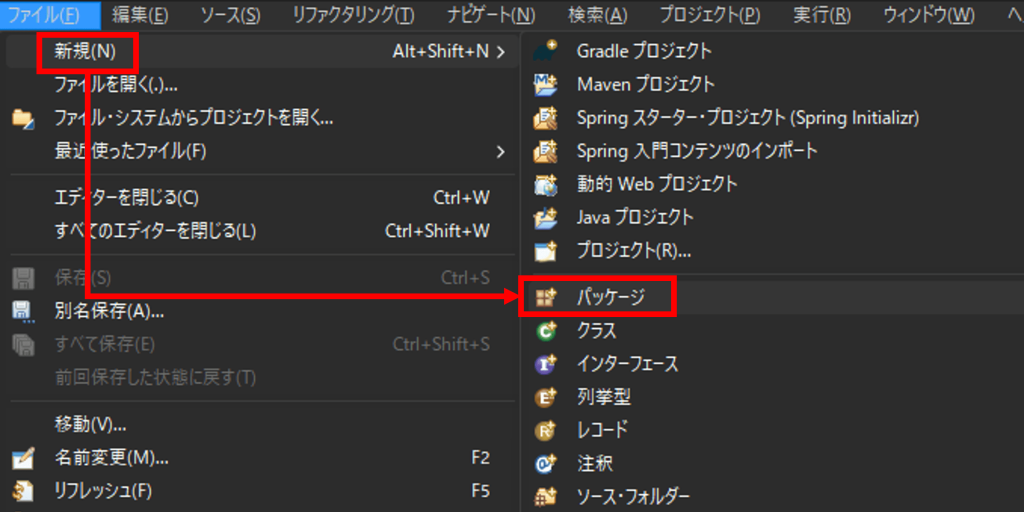
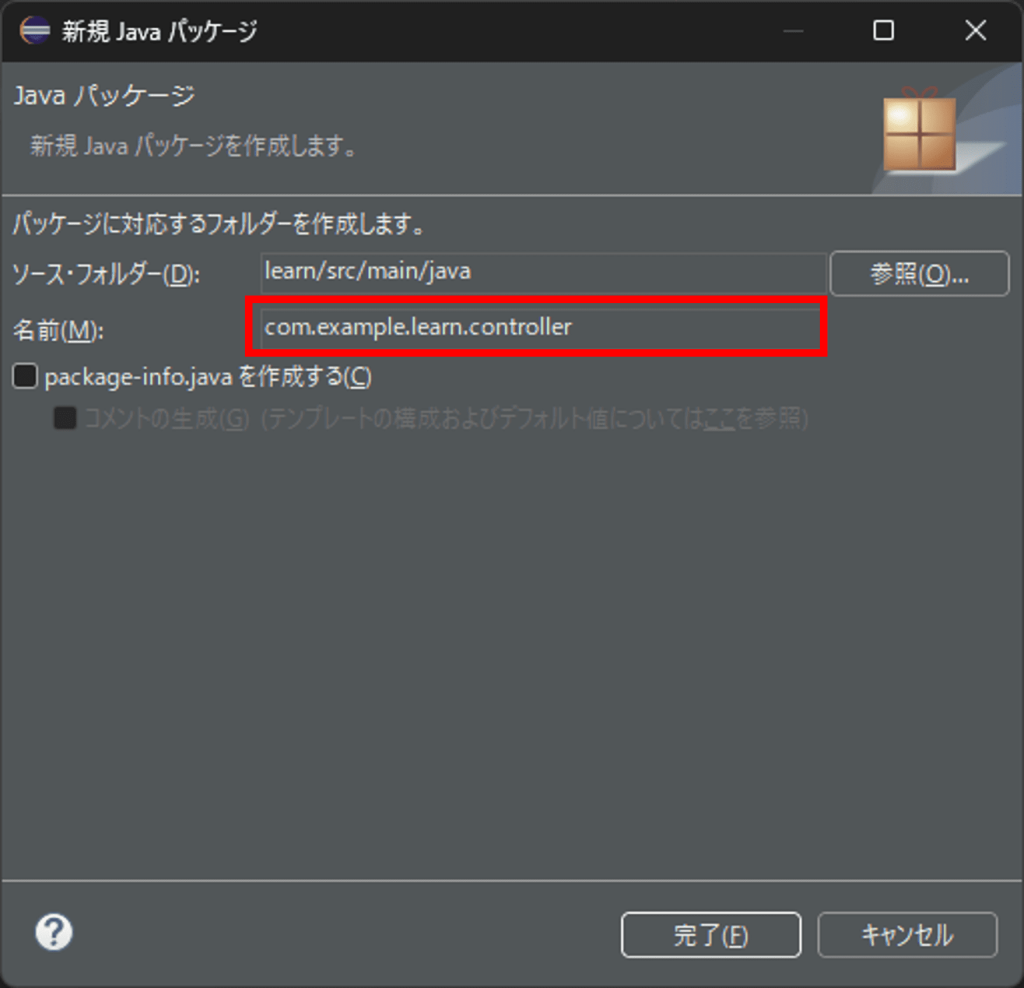
「新規」 → 「パッケージ」を選択します。

今回はパッケージ名を「controller」にしました。「名前」は名前空間になっていますので、ドット区切りでフォルダ階層を表しています。

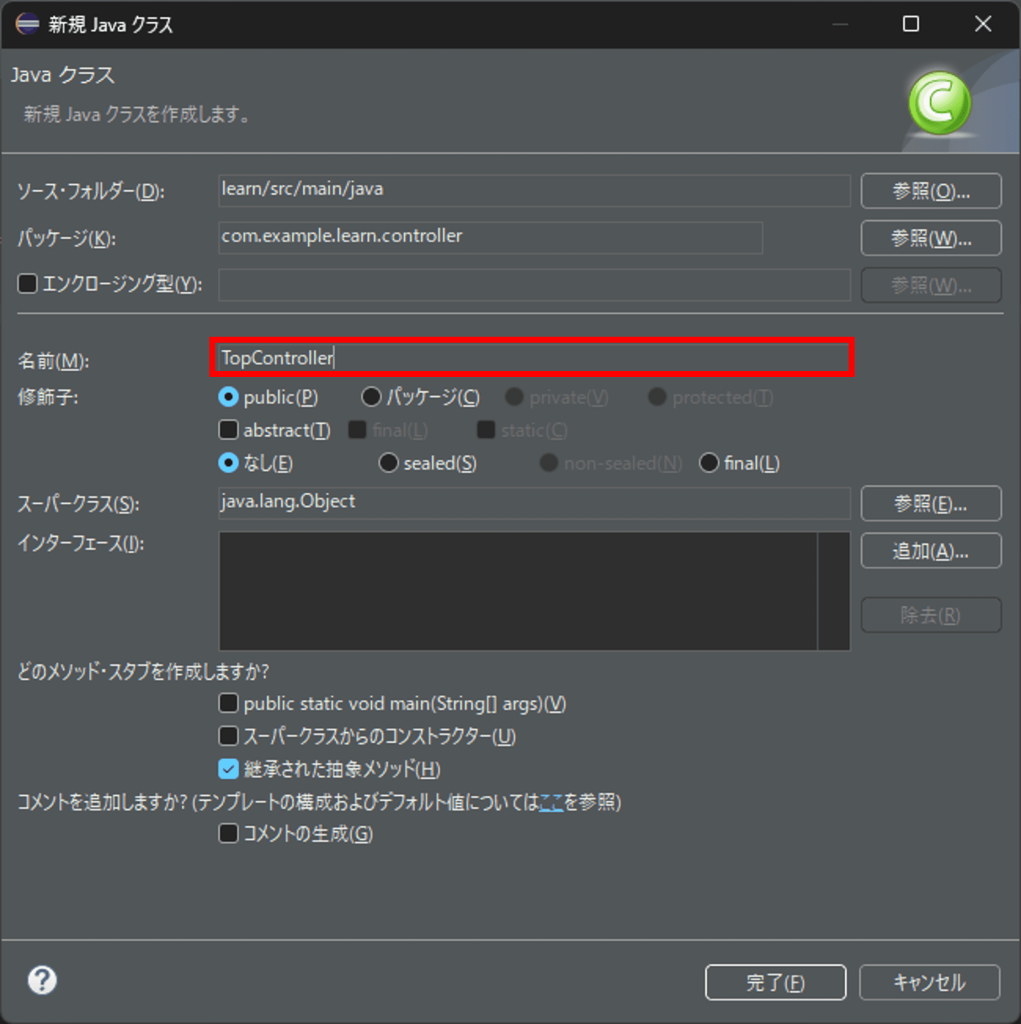
トップページ用のコントローラクラスを作成する
今回はクラス名を「TopController」にしました。

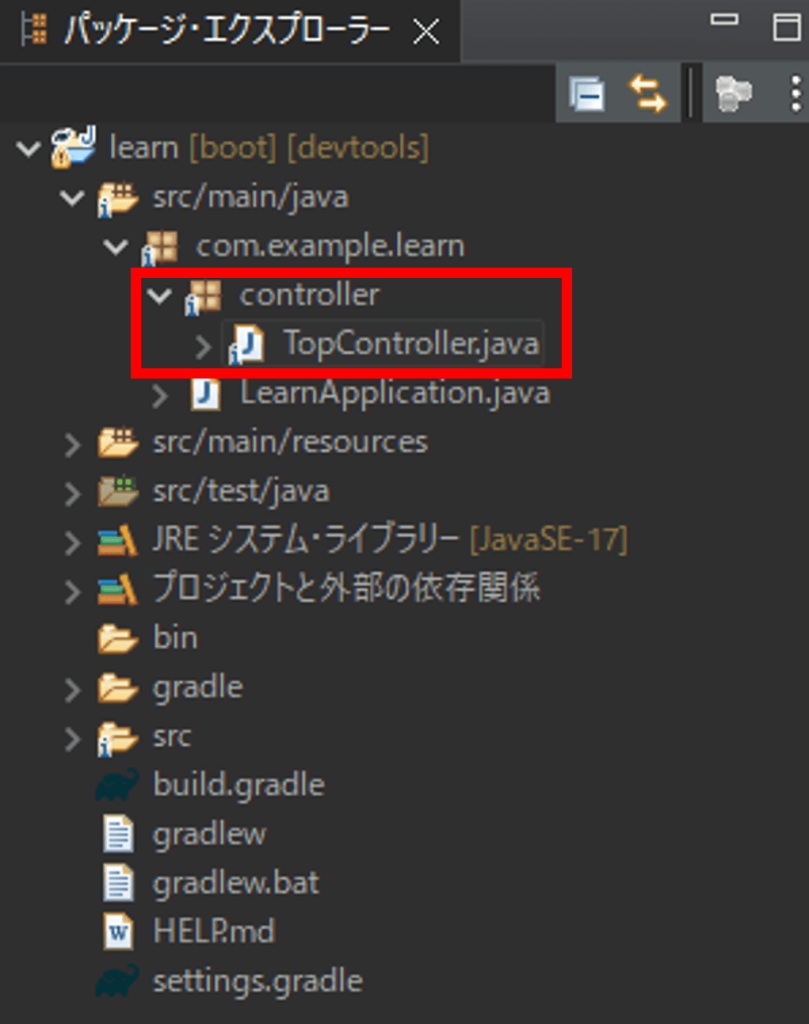
コントローラクラス作成後の状態

「TopController」を編集する
TopController.javaの中身は以下のようにします。
package com.example.learn.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class TopController {
public String helloworld = "Hello World!";
@RequestMapping("/")
public String init () {
return helloworld;
}
}
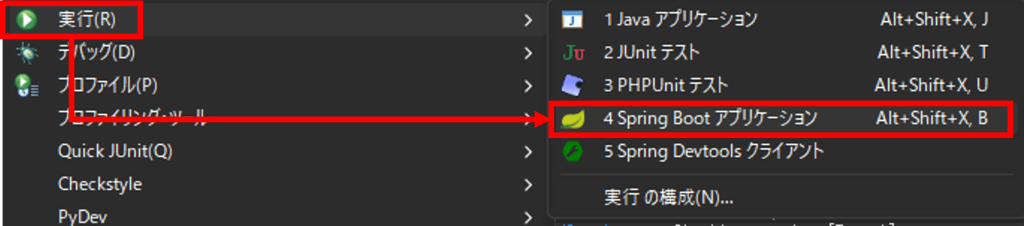
プロジェクトを起動する
パッケージエクスプローラのどこでも良いので右クリックし、「実行」メニューの「Spring Boot アプリケーション」を選択します。

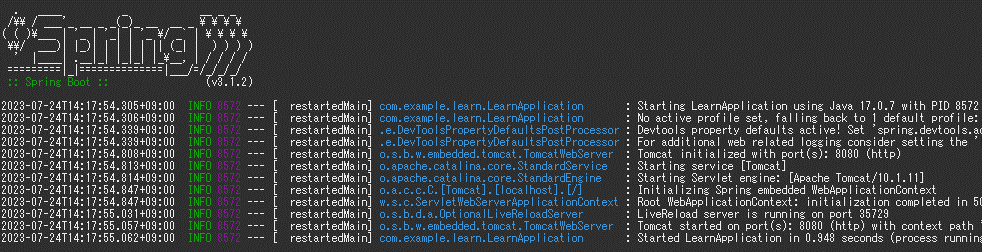
正常に起動するとコンソールに以下のように表示されます。

確認
再度、「http://localhost:8080/」にブラウザでアクセスすると「Hello World!」が表示されます。




コメント