プロジェクト作成
Spring Initializr
「Spring Initializr」を使用することでプロジェクトのひな型を作成することが出来ます。以下2つの方法で使用することができますが、今回はEclipse上で「Spring Initializr」を使用します。
- Eclipse上で「Spring Initializr」を使用する
- ブラウザで「Spring Initializr」を使用する
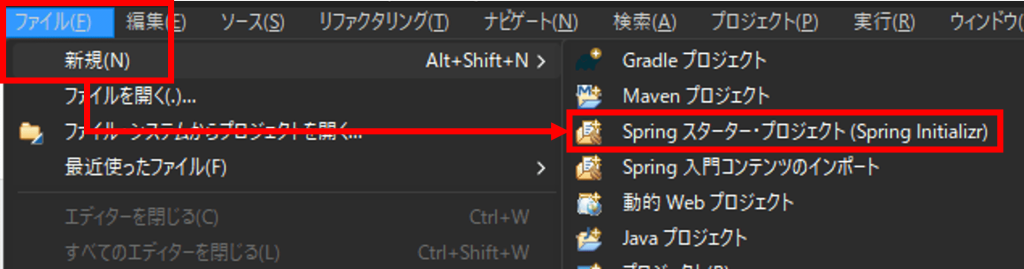
「ファイル」 → 「新規」 → 「Spring スターター・プロジェクト」を選択します。

プロジェクトの基本設定
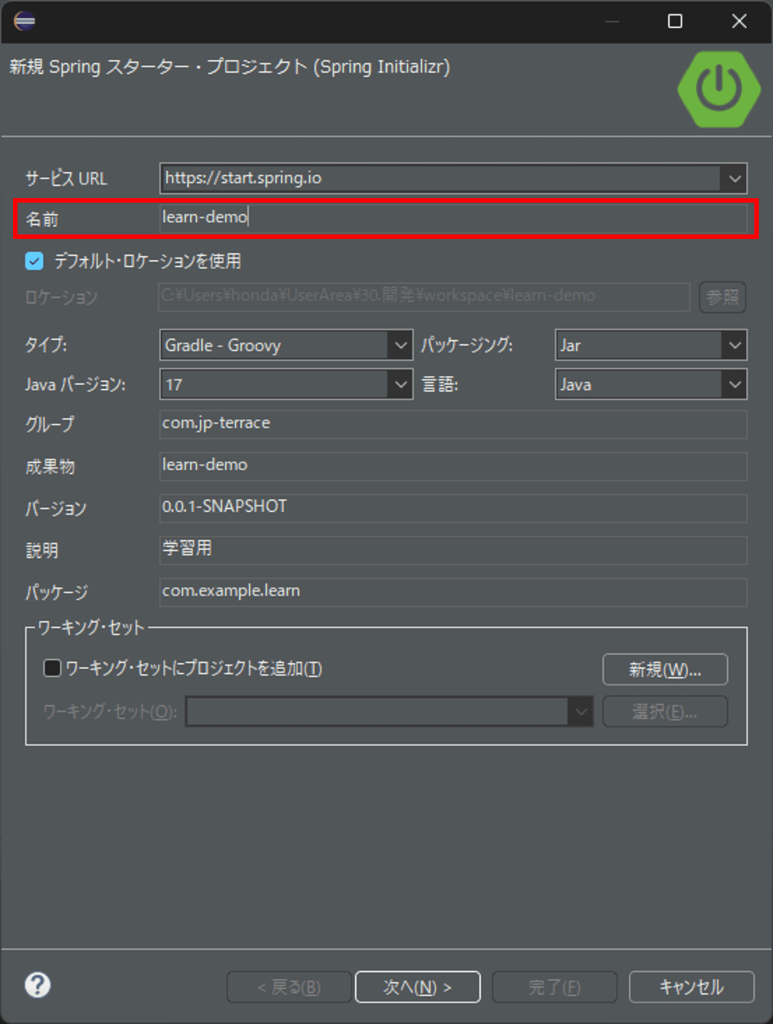
プロジェクトの「名前」を指定します。JavaバージョンはLTSの17がデフォルトで選択されています。

プロジェクトの依存関係
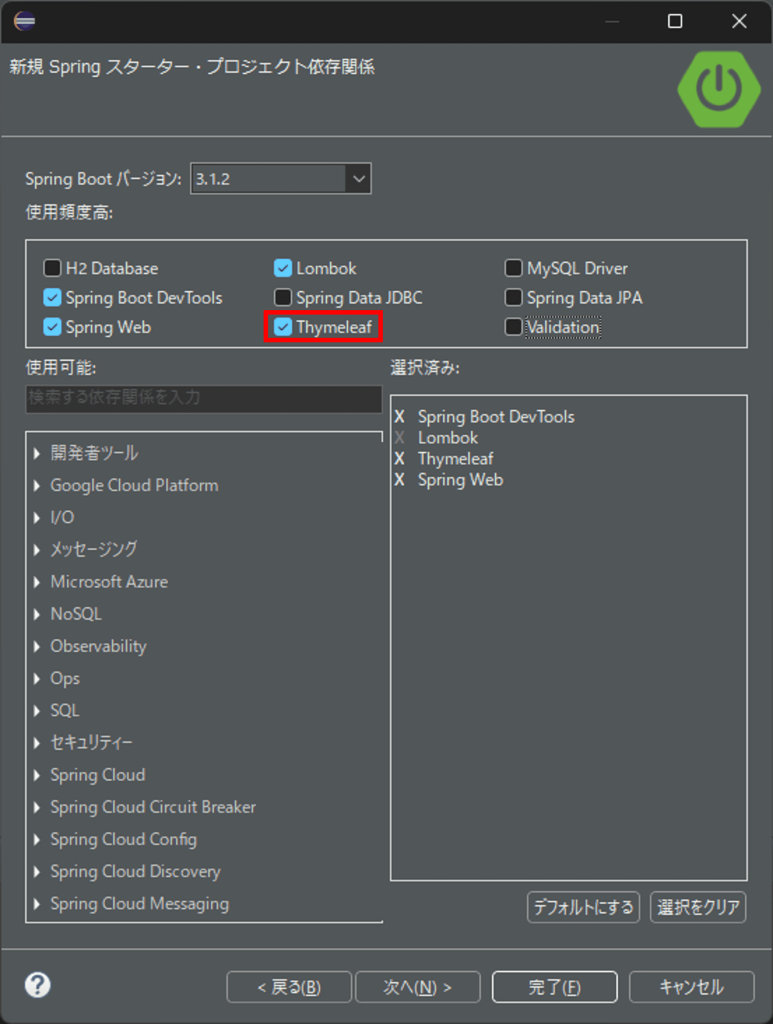
依存関係で「Thymeleaf」を選択します。
Spring BootのMVCモデルで開発する時、ブラウザにページを表示するために「Thymeleaf」を使用します。テンプレートエンジンと呼ばれており、テンプレート(HTML)に記載された内容にコントローラから返却された値を埋め込んでフロントに返却してくれます。これにより動的ページを表示できるようになります。

実装
パッケージ(フォルダ)を作成する
トップページを作成するために先にパッケージ(フォルダ)を作成します。
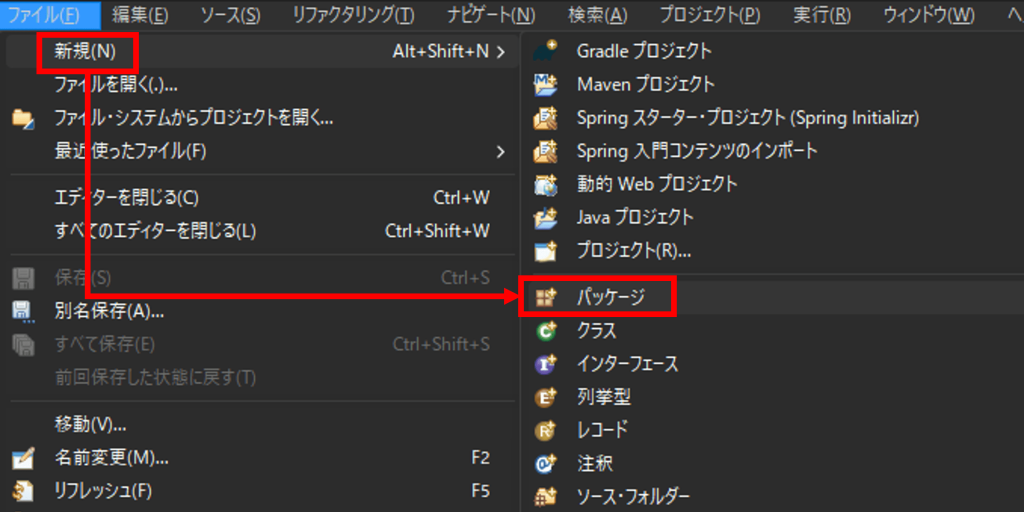
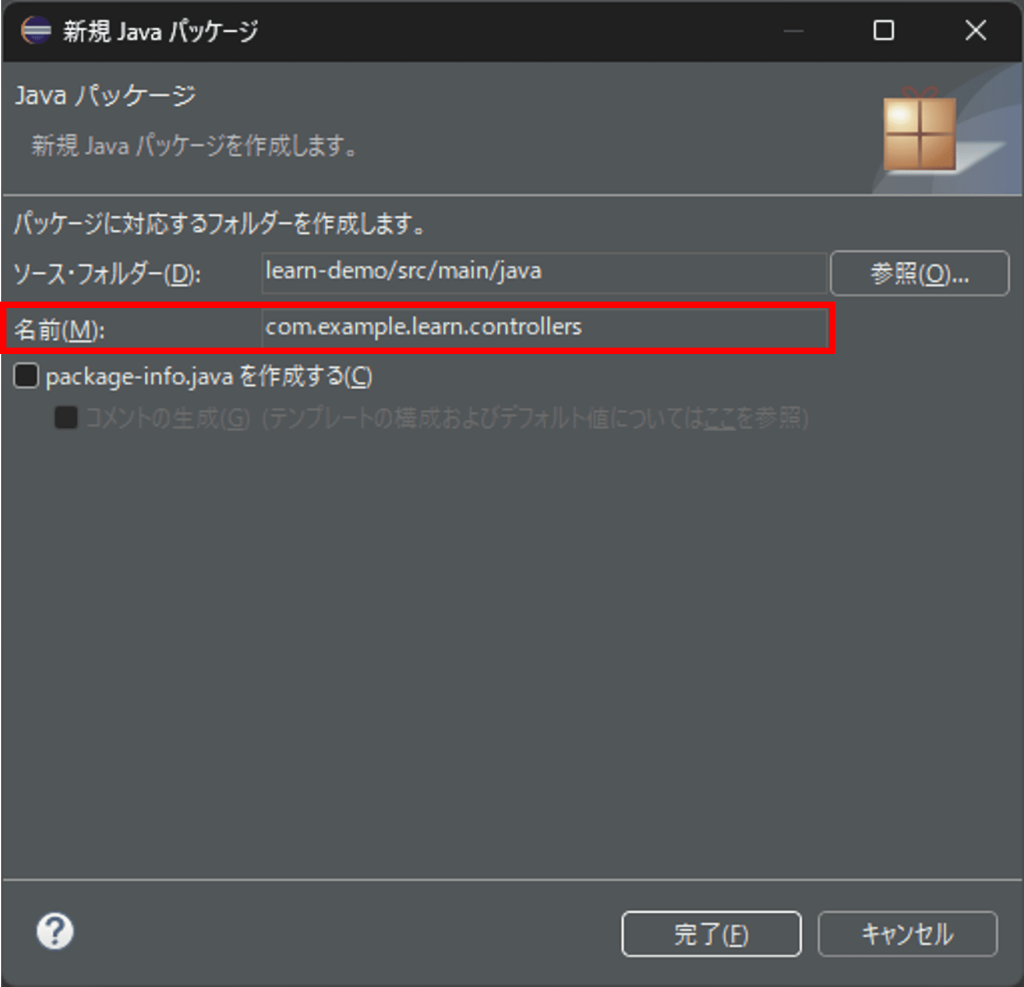
「新規」 → 「パッケージ」を選択します。

今回はパッケージ名を「controllers」にしました。「名前」は名前空間になっていますので、ドット区切りでフォルダ階層を表しています。

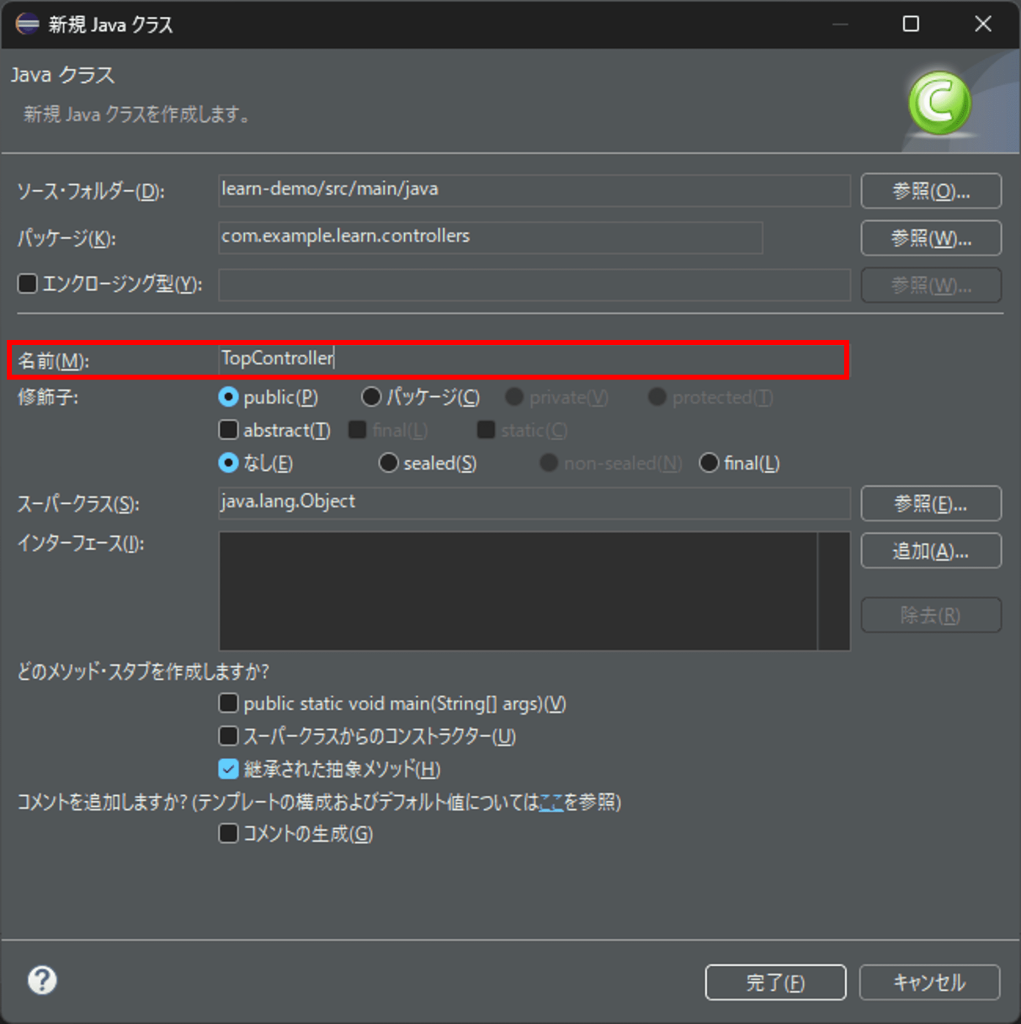
トップページ用のコントローラクラスを作成する
今回はクラス名を「TopController」にしました。好きな名前を付けてください。

TopControllerクラスを編集する
TopController.javaの中身は以下のようにします。
8行目:URLルート(/)に、
10行目:HTTP-GETでアクセスされた時に、
11行目:viewメソッドが実行され、
12行目:topという名前のhtmlファイルの内容が返却されます。
htmlファイル名の大文字小文字は区別されません。また、拡張子は不要です。
package com.example.learn.controllers;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
@RequestMapping("/")
public class TopController {
@RequestMapping(method=RequestMethod.GET)
public String view() {
return "top";
}
}
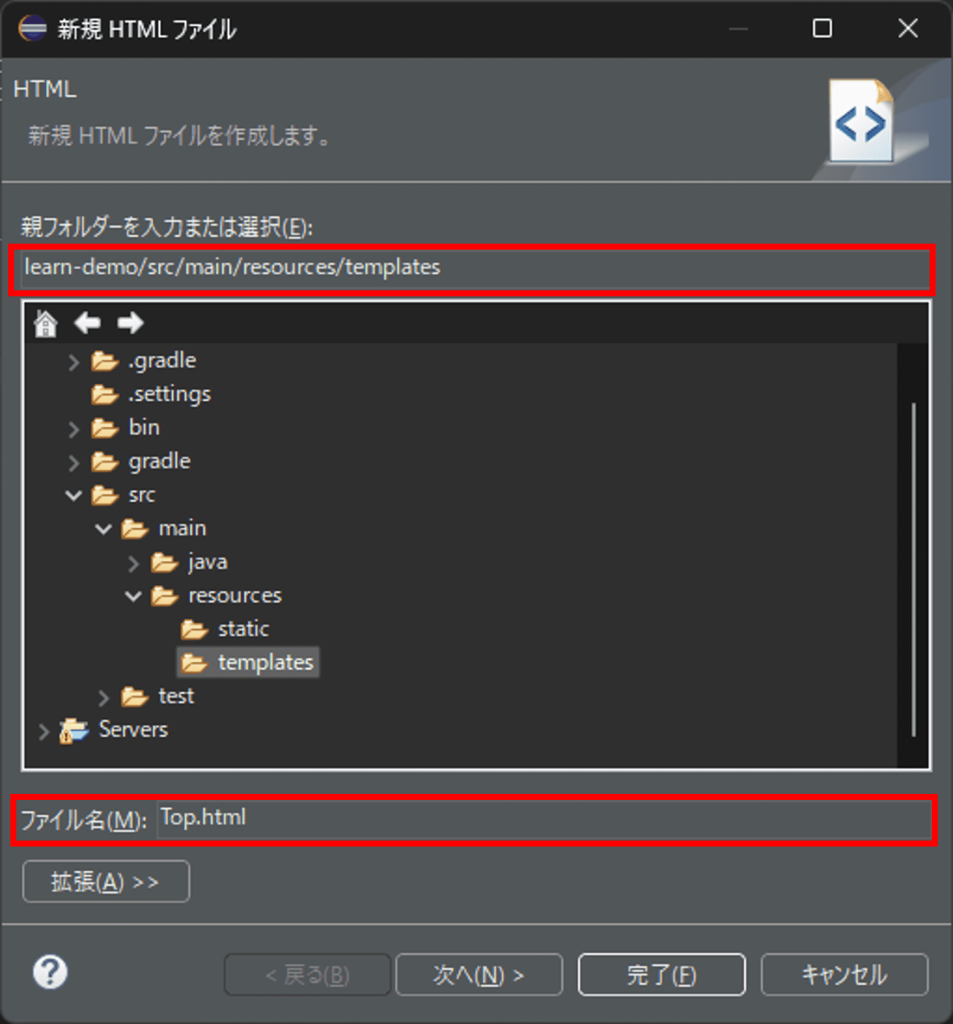
トップページ用のViewを作成する
ファイル名を「Top.html」としました。コントローラで指定した名前と一致する必要があります。大文字小文字の区別はありません。

Top.htmlの内容は次のようにしました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>JP-TERRACE</title>
</head>
<body>
<h1>JP-TERRACE TOP PAGE</h1>
<button>ボタン1</button>
<button>ボタン2</button>
</body>
</html>
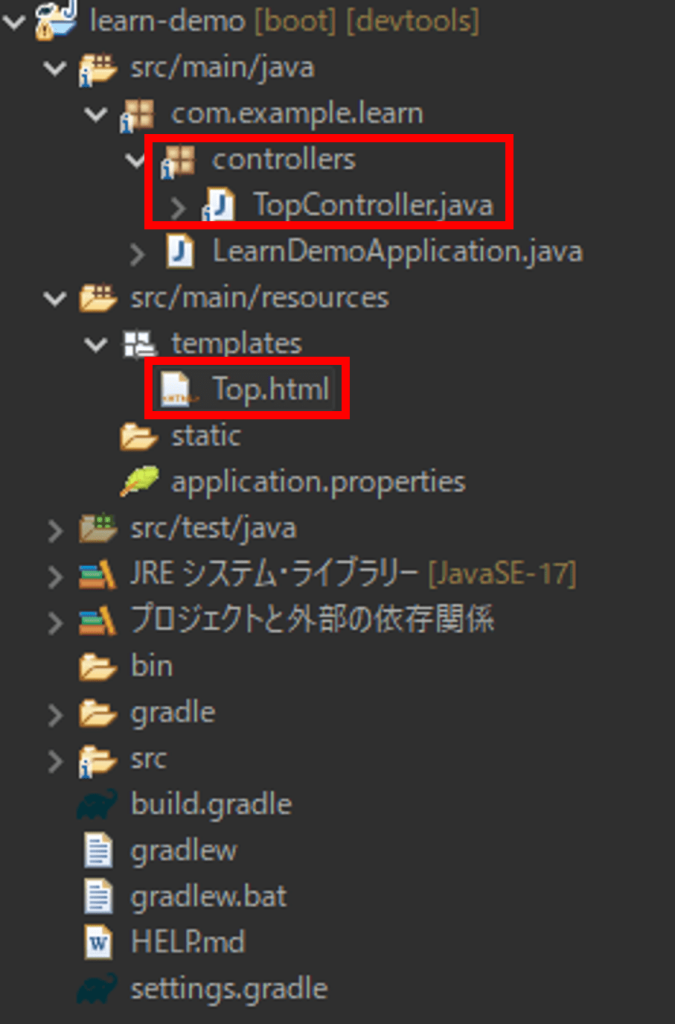
コントローラクラス作成後の状態
自分で作成したのは以下の3つのみです。templatesパッケージが存在しない場合は作成してください。私が作成したプロジェクトにはデフォルトで存在していました。
- controllersパッケージ
- TopController.java
- Top.html

プロジェクトを起動する
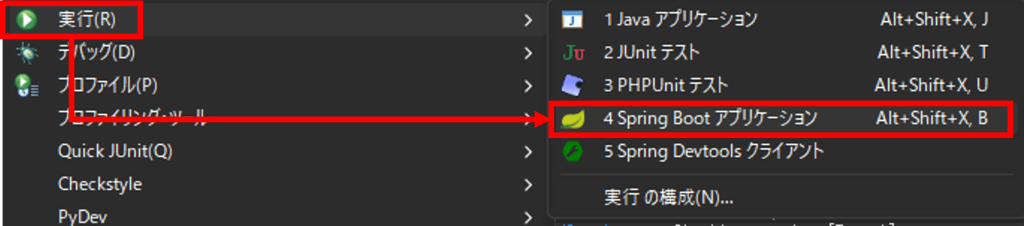
パッケージエクスプローラのどこでも良いので右クリックし、「実行」メニューの「Spring Boot アプリケーション」を選択します。

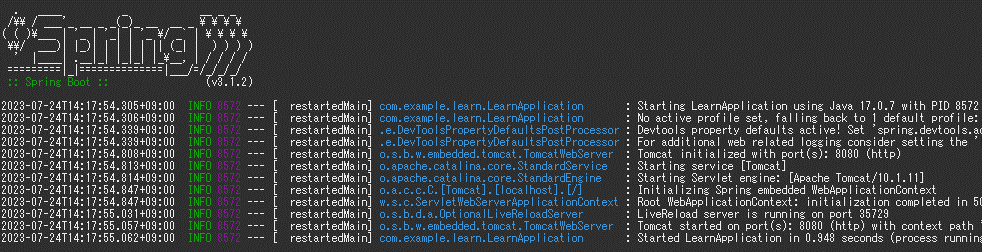
正常に起動するとコンソールに以下のように表示されます。

確認
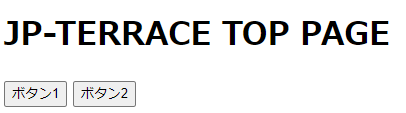
再度、「http://localhost:8080/」にブラウザでアクセスすると以下のように表示されます。





コメント