素のNginxを構築し、トップページを表示する
まずは超最小構成でNginxのWelcomeページを表示させます。
Docker Desktop起動
WindowsでDocker環境を構築する場合、「Docker Desktop」というアプリケーションが必要になります。こちらのサイトからダウンロードしてインストールしましょう。

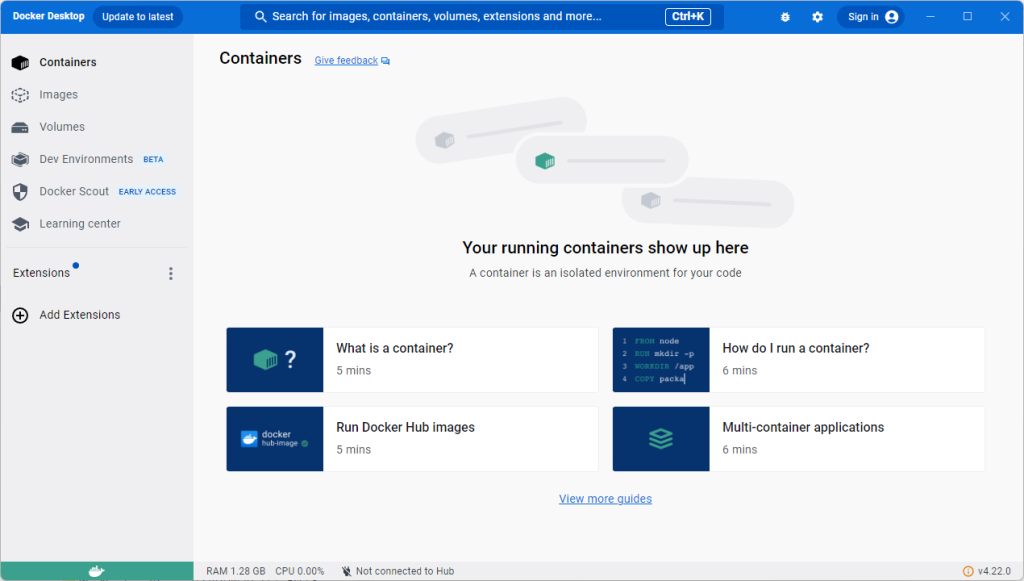
Docker Desktopを起動すると次のような画面が表示されます(※バージョンによって見た目に違いがあるかもしれません)Docker Desktopを起動したら、いったんはそのままにしておいてください。

環境設定ファイルの作成
フォルダ構成
nginxを起動するだけであれば超シンプルでcompose.yamlのみあればOKです。
your root/
`-- compose.yaml
compose.yaml
Docker Composeで使用する環境構築コマンドを作成します。「compose.yaml」はテキストファイルで、Dockerで構築する環境の構成・動作を記載します。「docker-compose.yml」となっているのは古い記事で、現在の推奨は「compose.yaml」となります。基本的にはDocker環境を作成したいルートフォルダに配置します。細かい説明は次のファイル中にコメントで残してあります。
your root\compose.yaml
services:
#WEBサーバー
nginx:
#イメージ+バージョン ※latestを常に最新が適用されるが意図しない挙動になる可能性あり
image: nginx:1.25.2
#コンテナ名
container_name: nginx
#ポート(外部ポート:内部ポート)
ports:
- 8080:80
Docker起動
コマンドプロンプトを起動し、次のコマンドを実行します。コンテナ名「nginx」というWebサーバーが起動したことを確認できます。初回構築時のみ[pull]が発生します。
docker-compose up -d
[+] Running 8/8
✔ nginx 7 layers [⣿⣿⣿⣿⣿⣿⣿] 0B/0B Pulled 7.4s
✔ 52d2b7f179e3 Pull complete 2.9s
✔ fd9f026c6310 Pull complete 3.8s
✔ 055fa98b4363 Pull complete 3.8s
✔ 96576293dd29 Pull complete 3.8s
✔ a7c4092be904 Pull complete 3.9s
✔ e3b6889c8954 Pull complete 3.9s
✔ da761d9a302b Pull complete 3.9s
[+] Running 2/2
✔ Network yourroot1_default Created 0.0s
✔ Container nginx Started 0.5s
Webサーバー接続確認
ブラウザを起動し、URL「http://localhost:8080/」に接続します。nginxのwelcomeページが表示されました。

Docker停止
最後にDockerを停止しましょう。停止せずにDocker Desktopを終了したり、Windowsシャットダウンしたりすると、最悪の場合、データベースに関連するファイルが破損し、起動できなくなる可能性があります。
docker-compose down
[+] Running 2/2
✔ Container nginx Removed 0.4s
✔ Network yourroot1_default Removed 0.2s
Nginxで静的HTMLを表示させる
次にHelloWorldを表示させます。index.htmlをdocker-composeコマンドでnginxコンテナに配置しています。
環境設定ファイルの作成
フォルダ構成
your root/
|-- compose.yaml
|-- app/
| `-- index.html
`-- nginx/
`-- default.conf
compose.yaml
your root\compose.yaml
services:
#WEBサーバー
nginx:
#イメージ+バージョン ※latestを常に最新が適用されるが意図しない挙動になる可能性あり
image: nginx:1.25.2
#コンテナ名
container_name: nginx
#ポート(外部ポート:内部ポート)
ports:
- 8080:80
volumes:
#静的ソース(ローカルフォルダ:コンテナフォルダ)
- ./app/:/var/www/html
#nginx設定ファイル(ローカルフォルダ:コンテナフォルダ)
- ./nginx/default.conf:/etc/nginx/conf.d/default.conf
index.html
your root\app\index.html
<html>
<head>
<title>sample page</title>
</head>
<body>
<p>hello world!</p>
</body>
</html>
default.conf
nginxのフォルダ構成はデフォルトで「/var/www/html」になっています。
your root\nginx\default.conf
server {
listen 80;
root /var/www/html;
location / {
# ゲストOS上のWebアプリ(index.html等)カレントディレクトリ
root /var/www/html;
index index.html;
}
}
Docker起動
docker-compose up -d
[+] Running 2/2
✔ Network yourroot2_default Created 0.0s
✔ Container nginx Started 0.4s
Webサーバー接続確認
ブラウザを起動し、URL「http://localhost:8080/」に接続すると「hello world!」が表示されます。




コメント