DockerコンテナとしてPostgreSQLを作成し、サンプルDB(テーブル、ビュー、ストアドプロシージャなど)がセットになった学習用のデータベースを作成します。
最終的なフォルダ構成
your root/
|-- compose.yaml
`-- tmp
`-- dvdrental.tar
Dockerのcompose.yamlの準備
コピペでOKです。
your root\compose.yaml
services:
#データベース
db:
#イメージ+バージョン ※latestは常に最新が適用されるが意図しない挙動になる可能性ので要注意
image: postgres:16.1
#コンテナ名
container_name: learning-db
#設定
environment:
#データベース名(省略時は"postgres")
POSTGRES_DB: "learning-local"
#接続ユーザー名
POSTGRES_USER: "postgres"
#接続パスワード
POSTGRES_PASSWORD: "db-pass"
#ボリューム(永続化用)
volumes:
- db-store:/var/lib/postgresql/data
- ./tmp:/tmp
#ポート(外部ポート:内部ポート)
ports:
- 5432:5432
volumes:
db-store:
サンプルDB(dvdrental.tar)の準備
「PostgreSQLTutorial.com」というサイトで配布されています。少しスクロールするとダウンロードリンクがあります。ダウンロードしたファイルを上記のフォルダ構成通りに配置してください。
https://www.postgresqltutorial.com/postgresql-getting-started/postgresql-sample-database
↓このオレンジのリンク

PostgreSQL
Docker起動
yamlファイルが置いてあるフォルダで以下のコマンドを入力します。コマンドプロンプトでも良いですし、VSCODEなどのターミナルからでも同じ事を行えます。
docker-compose up -d
[+] Running 3/3
✔ Network yourroot_default Created 0.0s
✔ Volume "yourroot_db-store" Created 0.0s
✔ Container learning-db Started
データベース接続確認
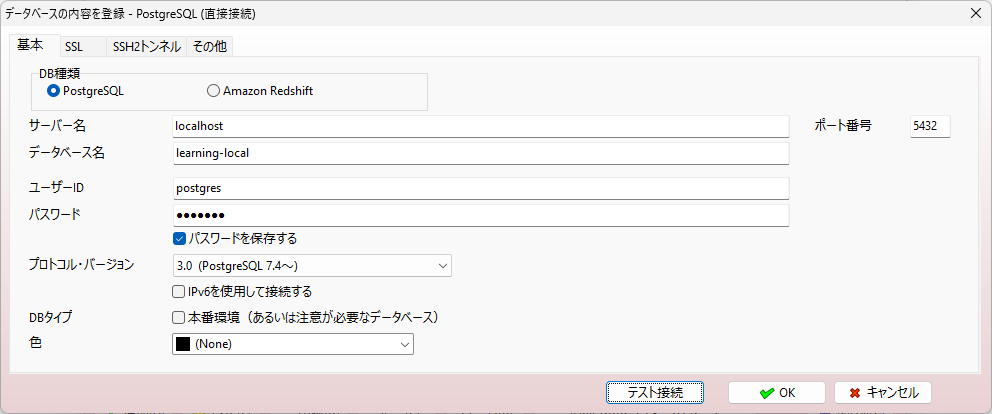
PostgreSQLが起動したので、実際に接続して確認します。DBへの接続は好きなツールを使用してください。今回は「A5:SQL Mk-2」を使用します。
A5:SQL Mk-2 - フリーのSQLクライアント/ER図作成ソフト (松原正和)
「compose.yaml」に記載しているDB接続情報を入力し接続します。もしユーザーIDやパスワードを変更して反映されていない場合、DockerDesktopのボリューム削除を試してみてください。

Dockerコンテナに接続する
yamlファイルが置いてあるフォルダで以下のコマンドを入力します。
docker-compose exec db bash
カレントディレクトリの移動
cd tmp
dvdrental.tarが存在していることを確認
ls
dvdrental.tar
データベース作成
pg_restore -U postgres -d learning-local ./dvdrental.tar
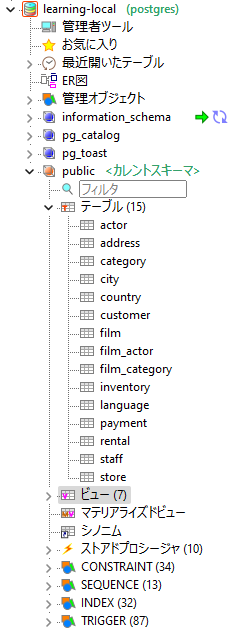
データベースが作成されたことを確認する

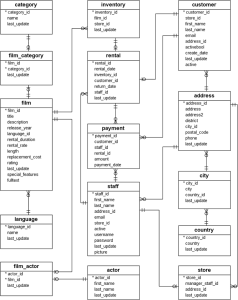
ER





コメント