GitHub Copilot 基本操作
ショートカット
VSCode / IntelliJ
| 用途 | Windows/VSCode | Windows/IntelliJ | mac |
|---|---|---|---|
| 確定 | Tab | Tab | Tab |
| 確定(単語ごと) | Ctrl + → | Ctrl + → | Command + → |
| 次候補 | Alt + [ | Alt + [ | Option + [ |
| 前候補 | Alt + ] | Alt + ] | Option + ] |
| 候補一覧 | Ctrl + Enter | Ctrl + Enter ★ | Command + Shift + A |
| 候補を確定 | Tab | Tab | Tab |
| 候補をキャンセル | Esc | Esc | Esc |
| インラインチャット | Ctrl + i | 無し ★ | Command + i |
VSCodeとIntelliJのCopilot用プラグインを比較すると、VSCodeのほうが使いやすいです。
IntelliJのCopilot用プラグインにはインラインチャットが無かったり、候補一覧の呼び出しも使い勝手が悪いです。
GitHub Copilot その他操作
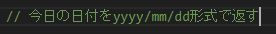
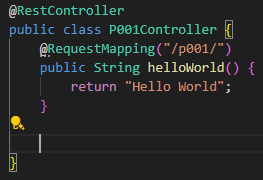
コメントからコードを生成する

↓ コメントの終端で「Enter」

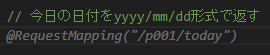
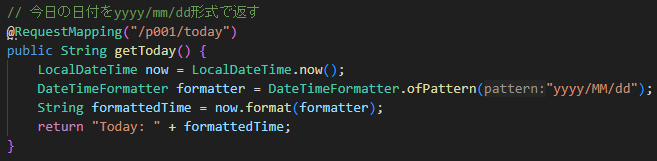
↓ 候補が表示されたので、「Tab」で確定

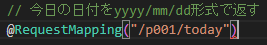
↓ コードの終端で「Enter」

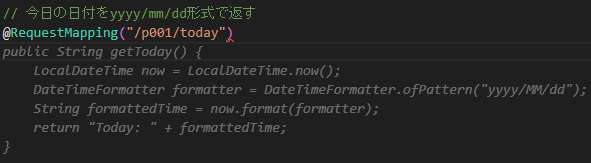
↓ 候補が表示されたので「Tab」で確定

コメントからコードを生成する(一覧から選択)

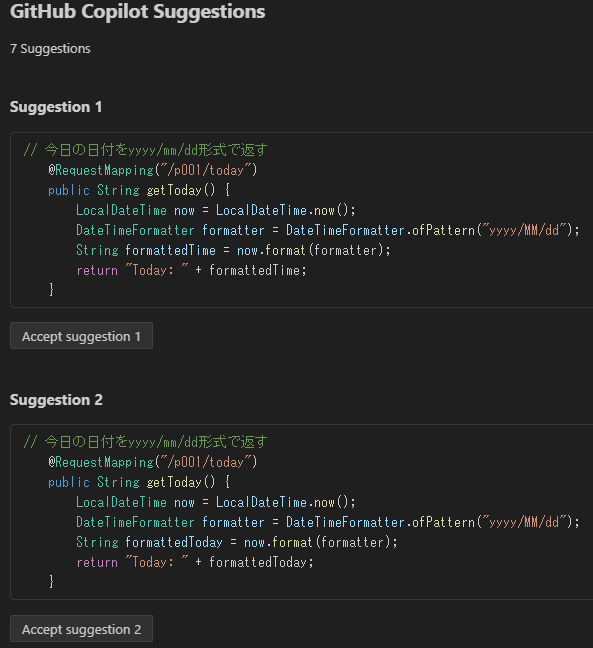
↓ コメントの終端で「Ctrl + Enter」

生成コードの候補一覧が表示されるので、採用したいコードのAcceptボタンをクリックすると、コメントの次の行にコードが貼り付けらる。
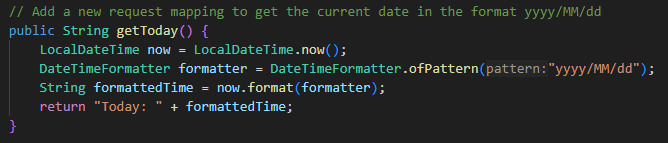
コードからコメントを生成する
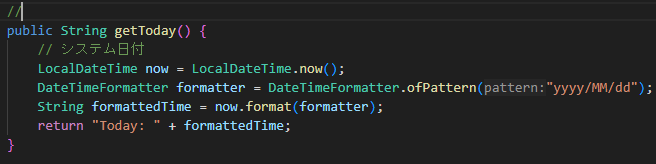
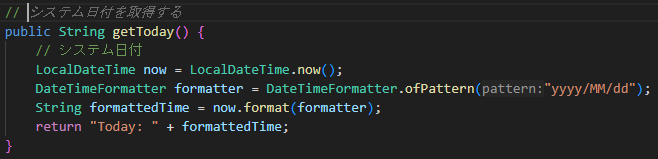
メソッドの先頭にダブルスラッシュ「//」 ※通常のコメント

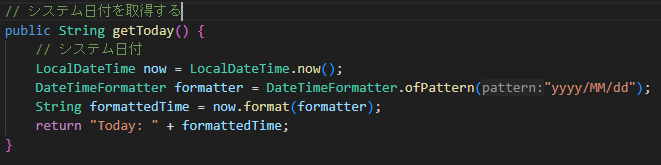
↓ ダブルスラッシュ「//」の後ろに半角スペース

↓ 候補が表示されたので、「Tab」で確定

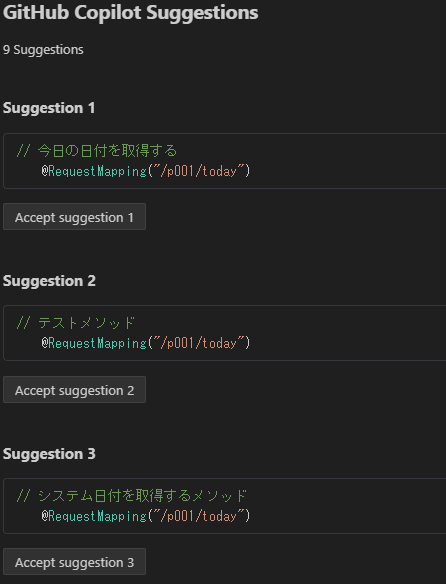
コードからコメントを生成する(一覧から選択)

↓ コメントの終端で「Ctrl + Enter」

生成コードの候補一覧が表示されるので、採用したいコードのAcceptボタンをクリックすると、コメントの次の行にコードが貼り付けらる。
GitHub Copilotの応答が英語になってしまう場合
以下のように日本語が1か所も入っていないと、デフォルトでは英語で応答されます。どこか1か所でも日本語を入れると、日本語で応答してくれるようになります。

GitHub Copilot Chat 基本操作
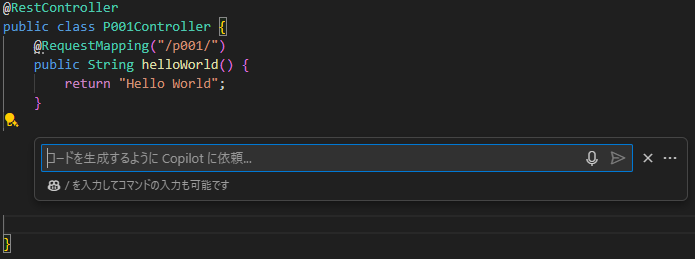
コードエディタ上でのチャット呼び出し

↓ エディタ内で「Ctrl + I」

あとはやりたい事をチャット欄に入力してEnter




コメント