マークダウンで客ウケする設計書を作成できるか?
前回、純粋なプレーンテキストで設計書を記載してみましたが、期待したレベルのものではありませんでした。今回はプレーンテキストを修飾することができる「マークダウン」を使用した設計書の可能性を探ります。
マークダウンとは
マークダウン(Markdown)は、軽量なマークアップ言語で、シンプルな書式設定をプレーンテキストで記述するためのルールです。主に技術文書やブログ、READMEファイルの作成に使用され、直感的で可読性が高い点が特徴です。HTMLなどのマークアップ言語に比べ、よりシンプルかつ素早く文書構造を整えることができます。
マークダウンで出来るスタイリング
- テキストの強調
- 太字や斜体でテキストを装飾。
- 階層的な見出し
#の数を変えて、見出しレベル1~6の階層的なタイトルを作成可能。
- リスト
- 番号なしリストと番号付きリストが作成可能。リスト内にネスト(入れ子)も可能。
- リンクと画像
- シンプルなハイパーリンクや、画像の埋め込みが可能。
- コードの表示
- インラインコードや複数行のコードブロックの表現ができ、特定のプログラミング言語のシンタックスハイライトにも対応している場合がある。
- 引用
- 引用ブロックを
>で作成し、テキストを引用表示。
- 引用ブロックを
- 表(テーブル)
- シンプルな表の作成が可能。列幅の調整や複雑なセル結合には非対応。
- 水平線
---や***を使って、ページ内に水平線を引くことが可能。
マークダウンの表現力(デフォルト)
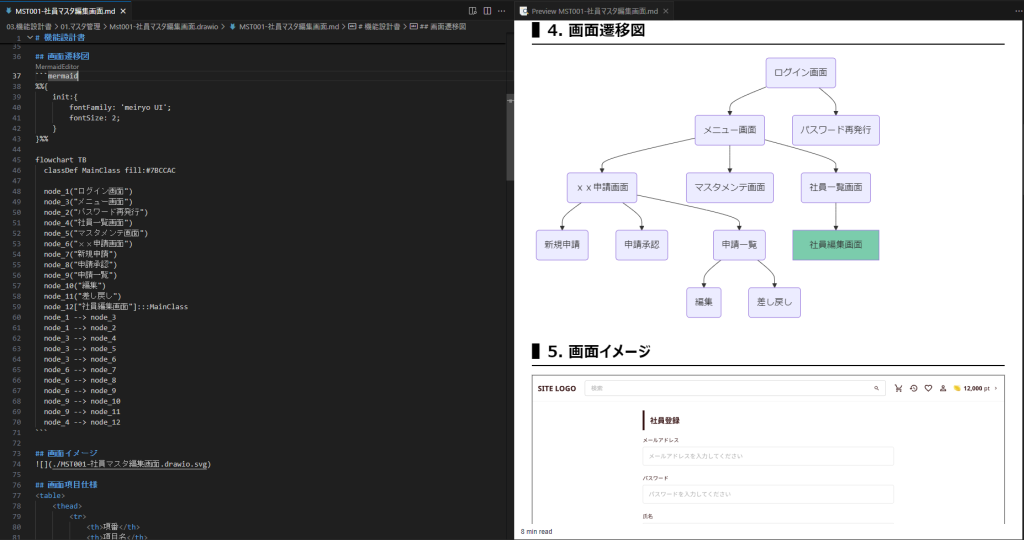
サンプル設計書をマークダウンで表示してみます。左がマークダウンのソース。右がプレビューです。ぱっと見、大きな違いはありません。デフォルトのままだと背景は質素な黒、見た目が少しだけ修飾された感じになっています。このままだと納品ドキュメントとしては少し寂しいですし、無味乾燥としています。

マークダウンの表現力を拡張機能で強化する
VSCODEの拡張機能(Markdown Preview Enhanced)を使ってみます。いかがでしょうか?各部が色分けされ、表に罫線が入り、全体的に見やすくなりました。これでまともな設計書になりました。今回はVSCODEでのマークダウン編集作業を左右ペインで分けて行いたいため、縦長の設計書にしてあります。もちろん横長の設計書でデザインすることもできます。

少し下にスクロールしてみます。表形式も問題なく表現できています。Markdown Preview EnhancedはCSSを使用して好みの配色、インデントサイズ、フォントサイズなどを指定することができます。

画面遷移図
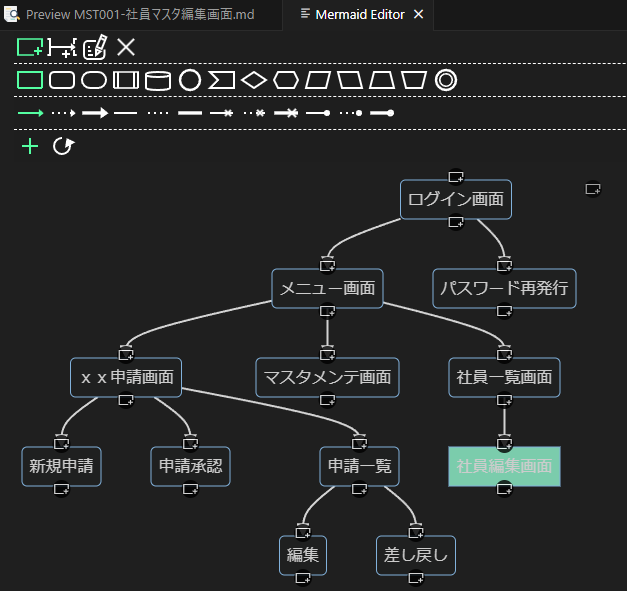
設計書には画面遷移図が必須です。システム全体の画面遷移を示す図が、最低1つは必要です。各機能の設計書に、遷移元や遷移先を明示していると、さらに効果的です。今回は、機能設計書に画面遷移図を追加しました。

この画面遷移図はMermaid Graphical Editorを使用して作成しました。VSCODE上で直接編集が可能です。

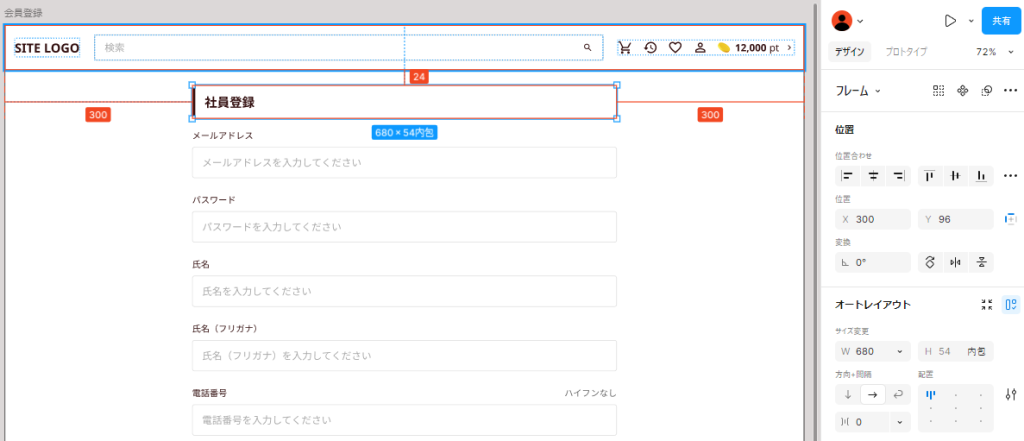
画面イメージ
設計書には画面イメージ(デザイン)が必須です。画面デザインをビジュアルで示すことで、仕様の齟齬を回避することができます。Figmaで画面イメージを作成することで、項目のサイズや間隔、余白などを正確に設計でき、色味も色コードで指定するため、「青系」や「橙色」といった曖昧な表現を排除できます。

次回
次回は設計書の作成をEXCELなどのバイナリ形式からマークダウンに変更したことによる恩恵・利点を紹介します。




コメント