AIを利用してマークダウンの設計書を作成する
前回、マークダウンを駆使して納品物として使用できるレベルの設計書を作成しました。マークダウンを使用している理由はAIを利用するためです。EXCELなどのバイナリ形式だとAI利用に不向きです。
AIを利用する目的
AIは生産性向上の目的で使用します。何も無いところから設計書をAIに作成してもらおうとすると、設計書の構成、書き味、単語が安定しません。
AIに与える情報
色々試した結果、GithubCopilotを使用するのがベストでした。そして、AIに事前情報を与えてあげます。GithubCopilotに指示を出すときにファイル参照させるわけです。
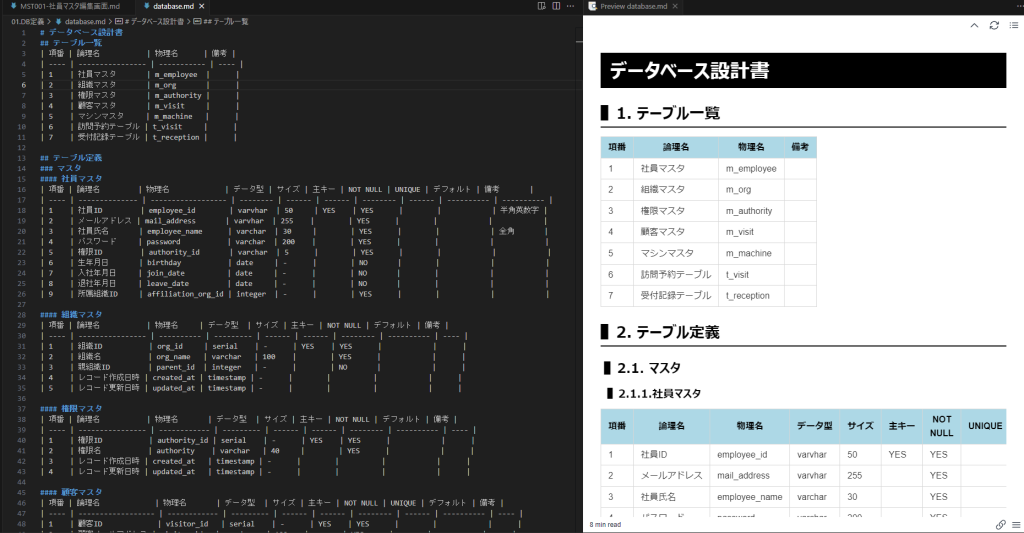
データベース設計書
画面項目名などの表記揺れを防ぐため、データベース設計書を作成しました。DB設計を行うにあたり、先に画面デザインが決まっている必要があります。画面デザインはよほど大きなシステムでも無い限り、要件定義もしくは基本設計くらいの工程である程度、決めることが出来ると思います。

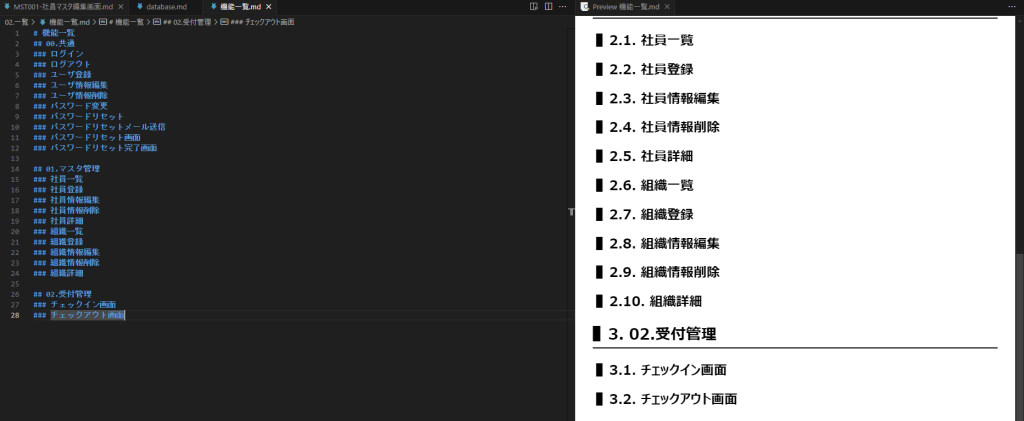
機能一覧
機能名だけを羅列したものです。本来であれば各機能の概要説明も書いてあげたほうがAIからより良い回答を得られると思います。

サンプル設計書
このシリーズの第4回目で作成した設計書も使用します。この時に作成したのはマスタ編集画面の設計書です。機能の系統別に最初の1本は人間が作り、それを骨子としてAIに渡すことで、理想形の回答を得られやすくなります。
GithubCopilotを使用してAIに設計書を作成してもらう
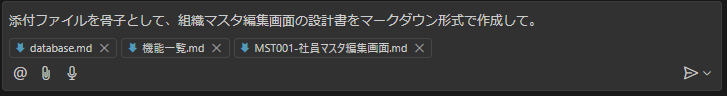
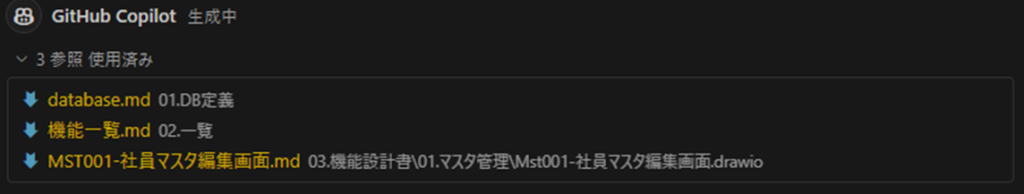
まずは上記で準備したデータベース設計書、機能一覧、マスタ編集画面のサンプル設計書を添付します。赤枠のボタンを押してファイルを添付できます。

組織マスタ編集画面の作成を指示します。

GithubCopilotが作成を開始しました。

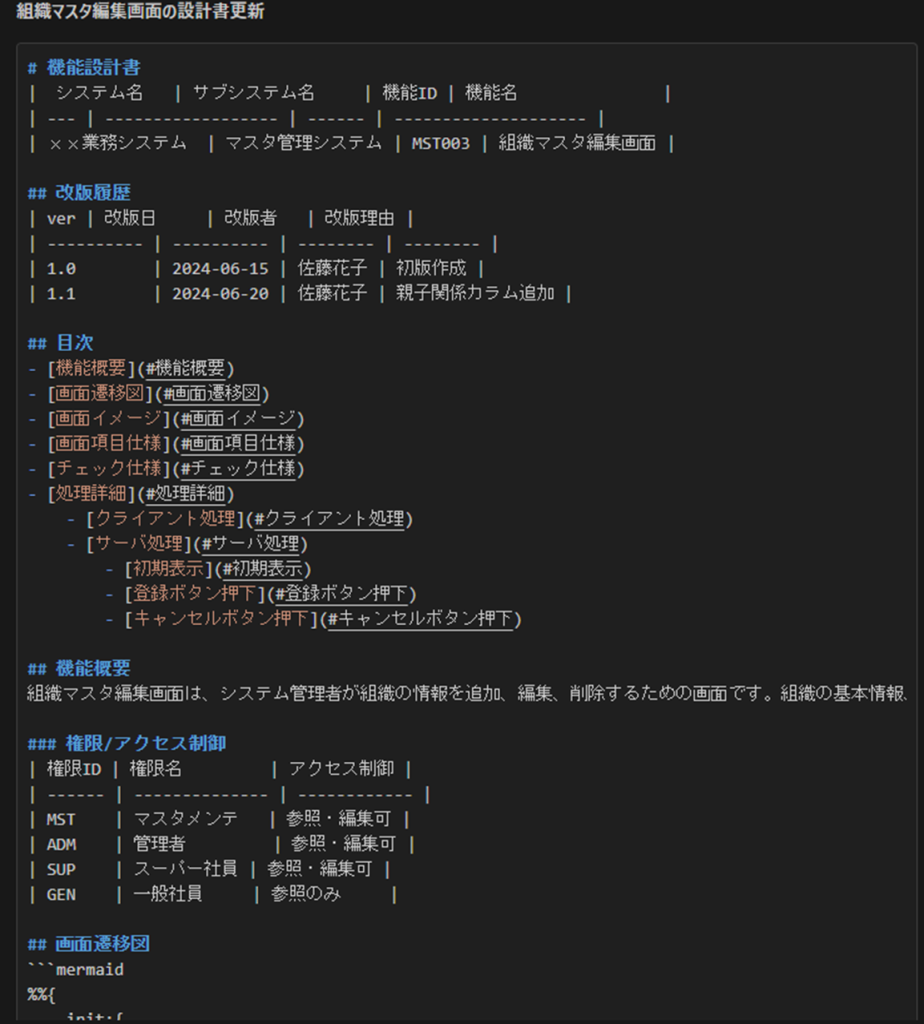
章立てや構成を忠実に引き継ぎ、AIが設計書を作成してくれました。改版者が「佐藤花子」さんになっています。お茶目ですね。

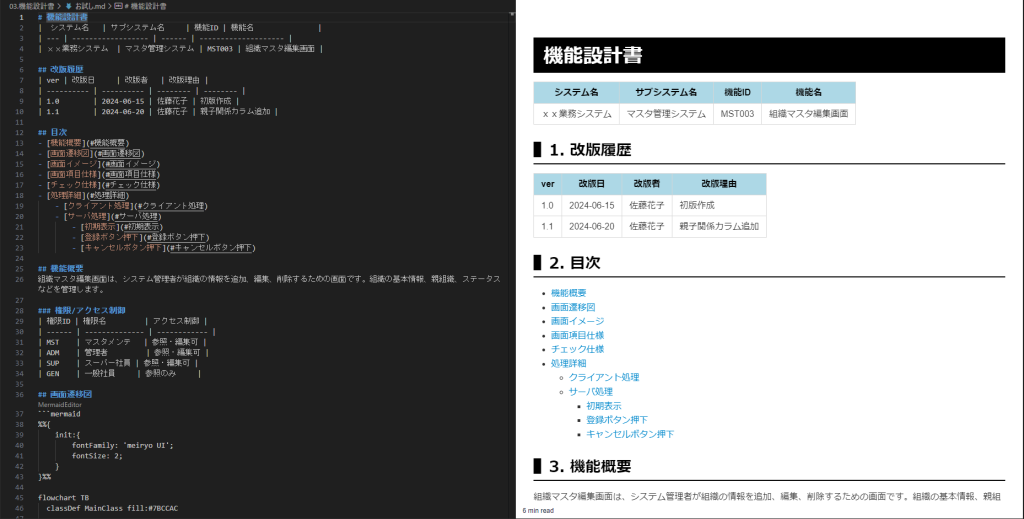
実際にプレビューしてみると問題なく作成できていることが分かります。

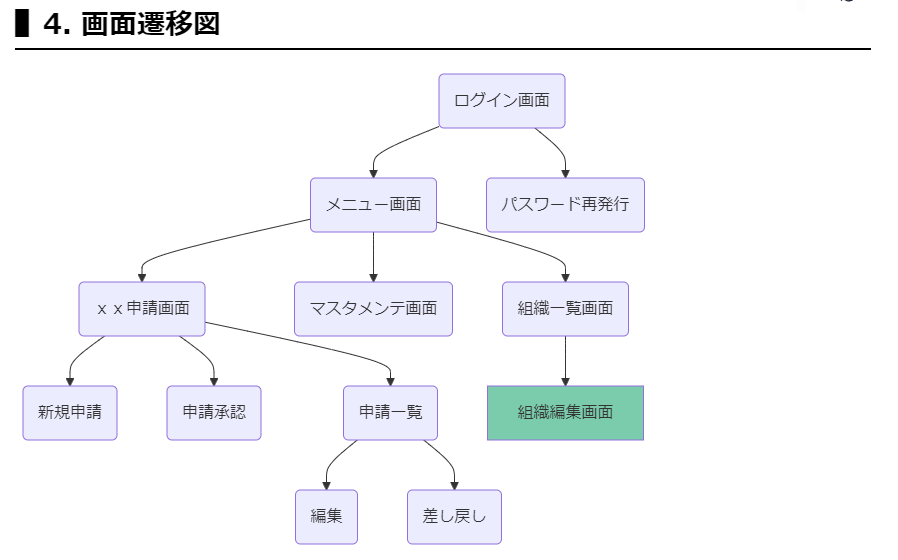
Mermaidの画面遷移もきちんと作ってくれています。

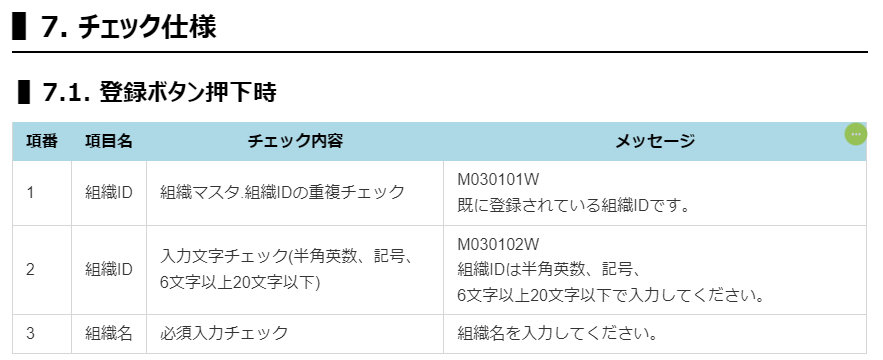
バリデーションチェックの内容もデータベース定義からカラム属性を拾って考えてくれています。

最後に
いかがでしたでしょうか。今回のAI利用は一例ですので、もっと色々な活用方法を見い出すことで、生産性がグッと上がります。創意工夫で楽しいエンジニアライフを。




コメント