django-allauth
django-allauthはDjangoプロジェクトに包括的なユーザー認証機能を提供するパッケージです。
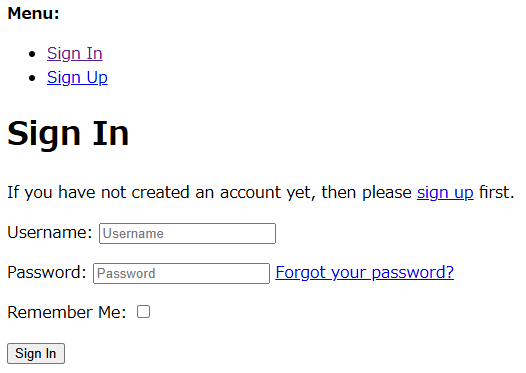
django-allauthのデフォルトテンプレート
以下の画像のようなテンプレートはdjango-allauthのインストール直後だと、とある場所に格納されています。

django-allauthのデフォルトテンプレートの場所
dockerで構築している場合、まずはコンテナに接続してください。
docker-compose up -d
docker-compose exec <your-service-name> bash
テンプレートがあるディレクトリはPythonのバージョンにより異なります。ルートからだと以下の位置にあります。
cd usr/local/lib/python3.9/site-packages/allauth/templates/
<template-root>
├── account
│ ├── account_inactive.html
│ ├── base_entrance.html
│ ├── base_manage.html
│ ├── base_manage_email.html
│ ├── base_manage_password.html
│ ├── base_reauthenticate.html
│ ├── confirm_email_verification_code.html
│ ├── confirm_login_code.html
│ ├── email
│ │ ├── account_already_exists_message.txt
・・・略
デフォルトテンプレートをホストにコピーする
Dockerコンテナからホストにテンプレート群をコピーします。これでホスト(ローカル)側の「/templates/default」にファイルができているはずです。あとは必要なテンプレートファイルのみカスタマイズを行い、ホスト側に配置し、デフォルトテンプレートを上書きする要領で使用します。
docker cp <your container name>:/usr/local/lib/python3.9/site-packages/allauth/templates/. <your host directory>/templates/default




コメント