HTML、JavaScript、Thymeleafでの画面遷移
フォルダ構成
今回、画面遷移の実験を行うにあたり、プロジェクトをSpring Initializrで「Java Spring Boot+Gradle」の構成を作成しました。
your root/
|-- src/main/java/
| `-- com.example/
| `-- controllers/
| `-- PageController.java
| `-- TopController.java
`-- src/main/resources/
|-- templates/
| `-- NextPage.html
| `-- Top.html
`-- static/
`-- css/
`-- main.css
TopController.java
URL「http://localhost:8080/」でトップページを表示するためのコントローラです。サーバーのコントローラから、フロントへ「id」という名前のパラメータを渡しています。ModelAndViewを使用し、パラメータとビューをセットしています。
PageController.java
遷移先ページのコントローラです。
Top.html
トップページのビューファイルです。
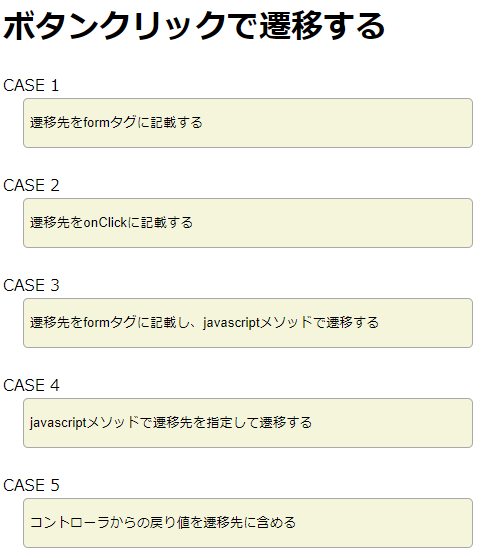
CASE 1 : 遷移先をformタグに記載する
フロントエンドで処理(判定、チェック、メッセージ表示など)を行う必要がなければ一番スマートな記載です。
CASE 2 : 遷移先をonClickに記載する
CASE1と出来ることは一緒ですが、CASE1のほうがよりスマートです。
CASE 3 : 遷移先をformタグに記載し、javascriptメソッドで遷移する
フロントエンドで処理(判定、チェック、メッセージ表示など)を行いたい場合の記載方法です。
CASE 4 : javascriptメソッドで遷移先を指定して遷移する
formタグに遷移先のactionなどを記載せず、javascriptの中で遷移先を動的に変更したい場合に使用できます。例えば、画面入力値に応じて遷移先の画面を切り替えたい時などに有効です。
CASE 5 : コントローラからの戻り値を遷移先に含める
GETのURLパラメータに、コントローラから受け取った「id」を付ける方法です。
最終的にはこのような画面になります。

NextPage.html
遷移先ページのビューです。
main.css
今回の目的からするとCSSは必須ではないので外部ファイル化しました。




コメント