GitHub Copilot
GitHub Copilot(コパイロット)はGitHubが提供するパブリッククラウドサービスで、GitHubとOpenAIが共同で開発したようです。OpenAIといえばChatGPTが有名ですが、GitHub Copilotの内部ではGPT-3.5 Turboを使われているようです。
GitHub Copilotを使うと何が出来るのか?胡散臭いAIなのではないか?なんて思ったりしちゃいますが、使ってもいないのに批評するのは良くないので、実際に使ってみます。
様々なIDE上でコーディングをサポートしてくれるようです。作りたい内容を提示すると、いくつかのコードを提案してくれるようです。
では実際に試します。
GitHub Copilotのライセンス購入
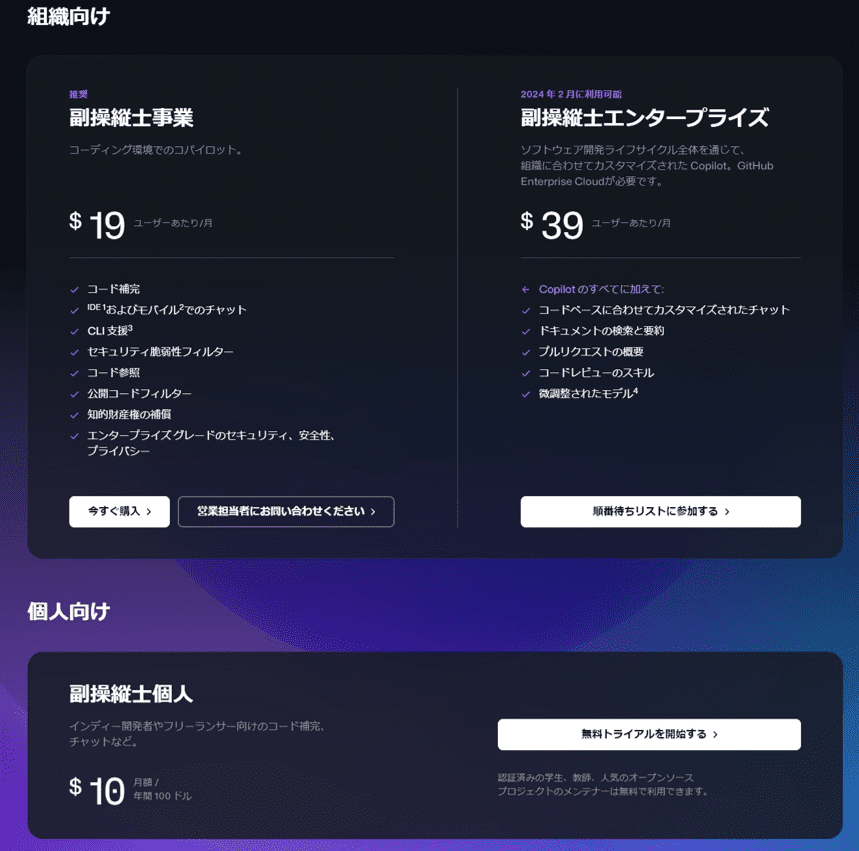
プランの種類
2024年1月時点のプランと料金です。勉強や極小プロジェクトで使用するのであれば個人向けで十分だと思います。各プランの比較は責任持てないのでここでは行いません。
- 個人向け
月契約 $10 (1カ月未満無料)
年契約 $100 (年間$20お得) - 組織向け
月額 $19 - 組織向けエンタープライズ
月額 $39

GitHubサインイン
トライアル開始から進むと、まずはGitHubへのサインインを求められます。アカウントが無い方は無料で作れるので作っておきましょう。

プラン選択
月額 or 年額のどちらか好きなほうを選択しましょう。私は月額を選択しました。

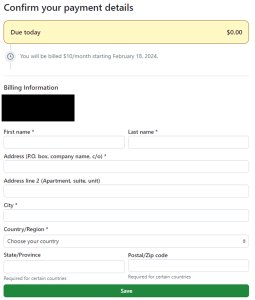
ユーザー情報&支払情報の入力
日本語の入力で大丈夫です。スクショは撮っていませんが、次の画面でクレジットカードなどの支払情報を入力します。

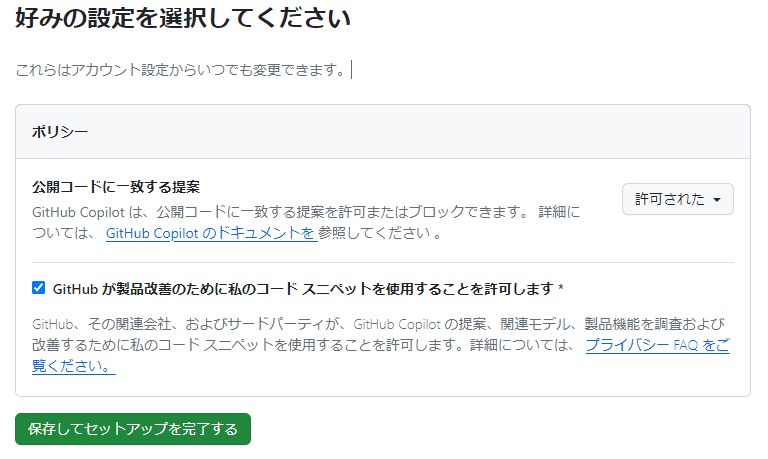
好みの設定

ライセンス購入完了
GitHub Copilotを使うにはIDEの拡張機能をインストールする必要があると教えてくれます。

GitHub CopilotをVSCODEで使ってみる
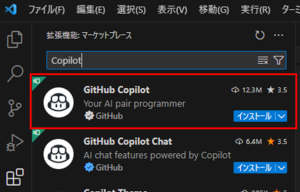
VSCODEの拡張機能で「Copilot」を検索しインストールします。

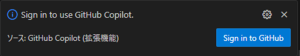
インストールすると拡張機能がGitHubへサインインするための通知が来ます。サインインします。

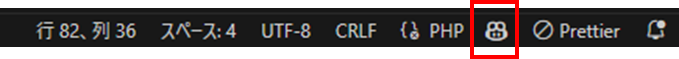
VSCODEのステータスバーにGitHub Copilotのアイコンが表示されます。

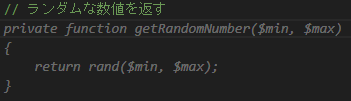
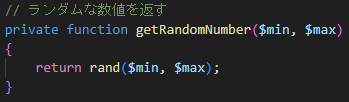
<PHP>ランダムな数値を返す
適当なPHPファイルを開き、エディタで作りたい処理をコメントで入力し改行すると、灰色のコードをCopilotが提案してきます。

この状態でTABキーを押すと確定します。

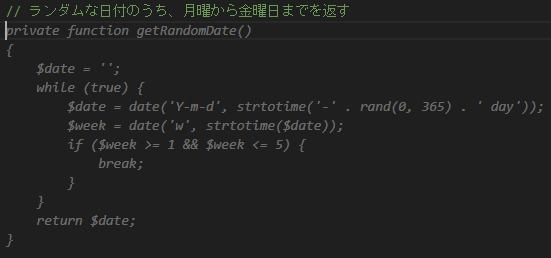
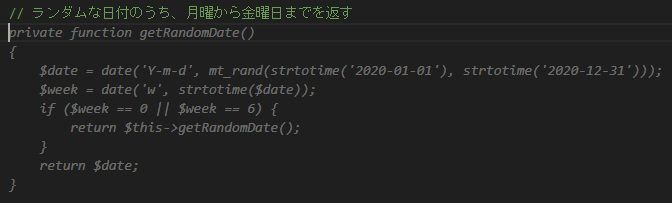
<PHP>ランダムな日付のうち、月曜から金曜日までを返す
こんなロジック考えるの面倒くさいし、いざやろうとするとまぁまぁ時間掛かりますよね。でも日本語でコメントを入力するだけでいい感じのコードを作れてしまいます。

提案コードが気に入らない場合、 alt + [ で次候補、 alt + ] で前候補に切り替わります。

<PHP>新しいコントローラを作成する
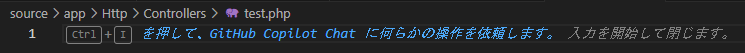
phpファイルを新規に作成してエディタを開くと早速Copilotが話しかけてきます。



<PHP>エディタの途中でCopilotを呼び出す
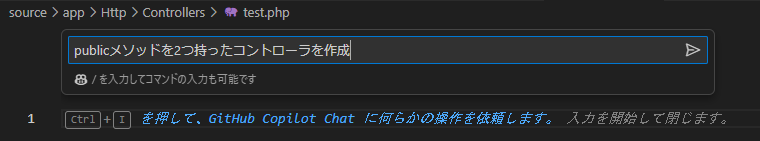
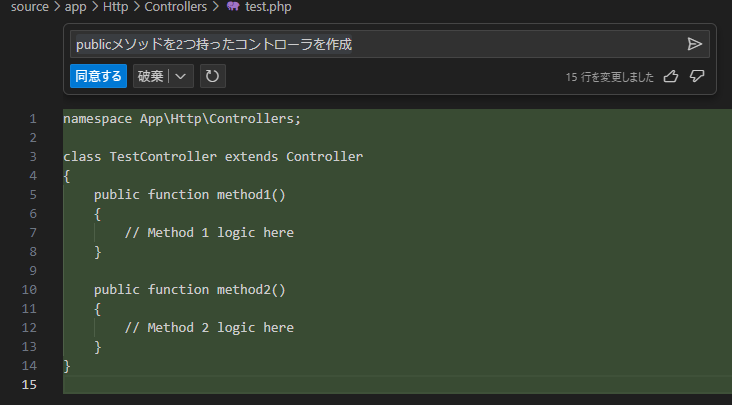
ctrl + i を押すとCopilotが反応します。

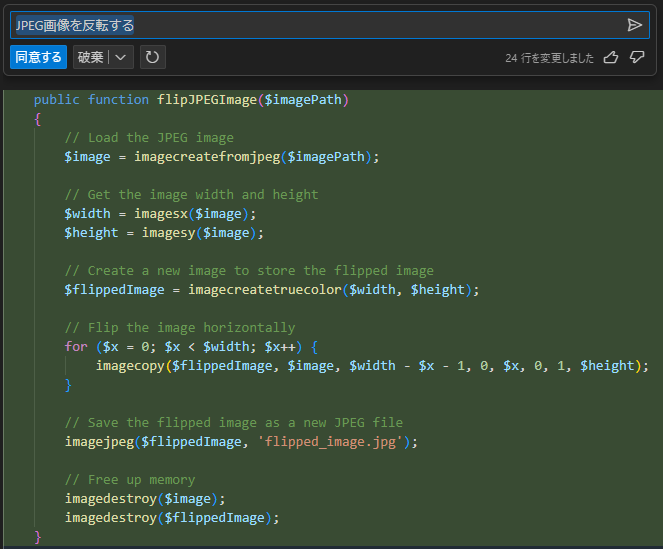
実際に動作確認していませんが、なんか動きそうな雰囲気はします。もし思った通りの動作ではない場合、ポイントを絞ってコードを修正していくことで、ゼロからコード作成するよりも、かなり時間短縮できそうです。

GitHub Copilotを使ってみた感想
公式には「PHP」というワードは出てきていませんが、PHPでも問題なく動きます。きっと将来的には公式にも「PHP」ワードが出てくるのではないでしょうか。(出てきてほしいな)
GitHub Copilot は、多数の言語とさまざまなフレームワークに対する候補を提示しますが、特に Python、JavaScript、TypeScript、Ruby、Go、C#、C++ に適しています。 GitHub Copilot は、データベースのクエリ生成にも役立ちます。
基本構文や、ある程度一般的に利用するようなロジックであれば大いに助けになることが分かりました。複雑な処理、大きな処理は与える命令が難しいですし最適解は得られないと思いますが、小さいパーツは精度よく、高いレスポンスでコードを提案してくれるので、Google検索をしたり、ChatGPTに話しかけたりすることなく、コーディングに没頭できます。IDEだけで作業が完結するのは相当なアドバンテージです。




コメント