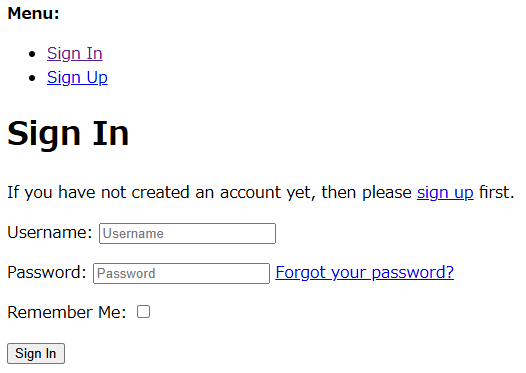
django-allauthのデフォルトテンプレートはCSSが効いていません。今回はこのテンプレートをdjango-allauth-uiを使用することで、お手軽にTailwind CSSを適用していきます。

Docker
8行目でdjango-allauth-ui、django-widget-tweaks、slippersをインストールします。
FROM python:3.9
ENV PYTHONUNBUFFERED=1
WORKDIR /webapp
COPY requirements.txt /webapp/
RUN pip install --upgrade pip
RUN pip install -r requirements.txt
RUN pip install django-allauth
RUN pip install django-allauth-ui django-widget-tweaks slippers
COPY . /webapp/
settings.py
9行目、13-14行目を追加します。’allauth_ui’ は ’allauth’ より前に配置します。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'django.contrib.sites',
'allauth_ui',
'allauth',
'allauth.account',
'allauth.socialaccount',
'widget_tweaks',
'slippers',
]
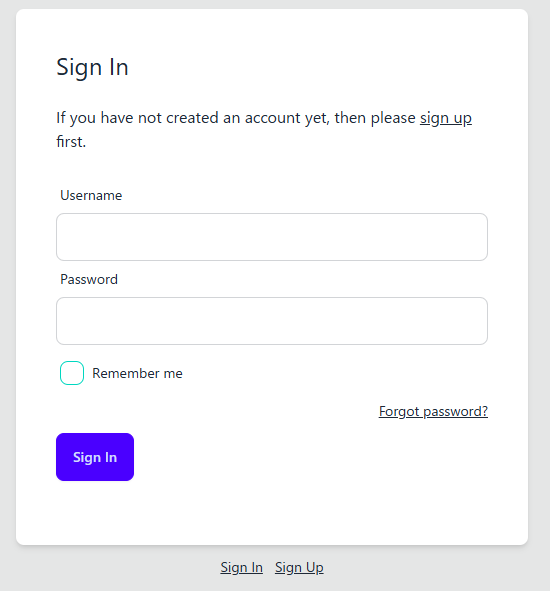
完成





コメント